Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Carousel
- TRANSITION
- margin
- transform
- sass
- val()
- navbar
- 레이아웃
- togle
- setTimeout
- Position
- hover
- EventListner
- float : left
- form
- 이벤트 버블링
- z-index
- display:none
- vw
- absolute
- 밀리초
- CSS
- JQuery
- scss
- bootstrap
- animate
- css selector
- input
- css animation
- position : fixed
Archives
- Today
- Total
Simple Is Best
5. 레이아웃 방법 - 1. float 본문
본격적인 웹사이트 화면 구축을 위한 단계이다.
웹사이트에 들어가게 되면 다음과 같은 모양의 사이트를 더러 볼 수 있다.

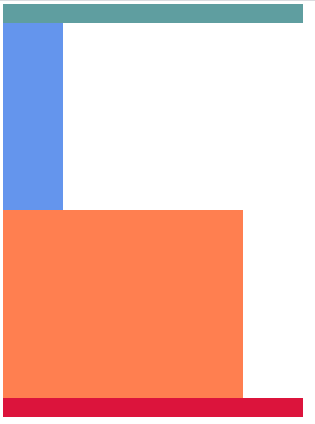
- 맨위 : Header
- 왼쪽 : Side Bar (left)
- 오른쪽 : Main (right)
- 맨 아래 : Footer
다음과 같은 레이아웃을 만들기 위해서는 여러가지 방법이 존재한다.
본 포스팅에서는 float을 다룬다.
HTML
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<link rel='stylesheet' href='CSS/layout1.css'>
</head>
<body>
<div class='container'>
<div class='header'></div>
<div class='left'></div>
<div class='right'></div>
<div style= 'clear: both'></div>
<div class='footer'></div>
</div>
</body>
</html>여러가지 박스(div)를 만들기 전, 모든 div태그를 감쌀 수 있는 container 혹은 wrap이 필요하다.
CSS
.container { /* 가장 부모 태그, 모든 태그를 포함한다. */
width : 800px;
}
.header {
width : 100%; /* 부모 박스로 부터 100% */
height : 50px;
background-color: cadetblue;
}
.left {
width : 20%;
height : 500px;
background-color: cornflowerblue;
float : left;
}
.right {
width : 80%;
height : 500px;
background-color: coral;
float : left;
}
.footer {
width: 100%;
height : 50px;
background-color: crimson;
}
float : 붕 띄워서 정렬
- float : left ☞ 해당하는 요소를 붕 띄워서 왼쪽 정렬
div 태그는 기본적으로 display : block, 따라서 하나의 div 태그가 한 행을 모두 차지
따라서, 다음 div 태그가 바로 옆으로 정렬되지 않고 아래에 붙는다.
- 만약, float : left 와 같은 레이아웃 설정을 무시하고 스타일링 한다면?
밑으로 붙어서 망한다...


float: left 를 활용하여 레이아웃 설정 방법
1. 옆에 붙일 div 태그들은 모두 style에 float : left 를 추가
2. footer에 해당하는 div 태그를 맨 아래에 붙이기 위해서는 clear : both 를 추가
★ 주의 : 'clear : both' 를 추가하지 않으면 맨 아래의 footer는 header 바로 아래에 붙는다.
left와 right는 붕 띄워서 아래에 붙이고 있기 때문이다.
가상의 div 태그를 만들어서 style = 'clear:both' 를 하는 경우도 많다.

'HTML & CSS' 카테고리의 다른 글
| 실습 1. 블로그 목록 만들기(레이아웃 방법 , margin 상우하좌) (0) | 2021.07.04 |
|---|---|
| 6. 레이아웃 방법 - 2. display : inline-block (0) | 2021.07.02 |
| 4. div 태그 (0) | 2021.07.02 |
| 3. CSS 파일에서 스타일링 (0) | 2021.07.02 |
| 2. style = "스타일 명령" (0) | 2021.07.02 |


