Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- setTimeout
- hover
- JQuery
- scss
- vw
- absolute
- float : left
- Position
- 밀리초
- Carousel
- transform
- css animation
- 이벤트 버블링
- margin
- TRANSITION
- CSS
- navbar
- position : fixed
- css selector
- input
- 레이아웃
- display:none
- sass
- val()
- EventListner
- bootstrap
- z-index
- togle
- form
- animate
Archives
- Today
- Total
Simple Is Best
32. [CSS] position : sticky 본문
안녕하세요. 이번 포스팅에서는 position : sticky에 대해서 공부하겠습니다.
비슷한 속성으로는 position : fixed 가 존재합니다.
우선 position:fixed와 position: sticky의 차이점에 대해서 알아보도록 하겠습니다.
fixed vs sticky
[position : fixed]
: 사이트 내 전체에 스크롤 되어도 viewpoint 에 고정되어서 처음부터 끝까지 고정 된다.
▷ fixed는 body 태그에 붙어서 처음부터 끝까지 fix됩니다.
[position : sticky]
: 상위 영역에 의존하여 상위 태그가 스크롤 되어서 사라질 때 까지만 고정된다.
▷ sticky는 상위 태그에 붙어서 상위태그가 스크롤 영역에서 사라질 때 까지만 fix 됩니다.
그럼 sticky에 대해서 본격적으로 알아보도록 하겠습니다.
position : sticky 동작
우선 어떻게 동작하는지 알아보겠습니다.
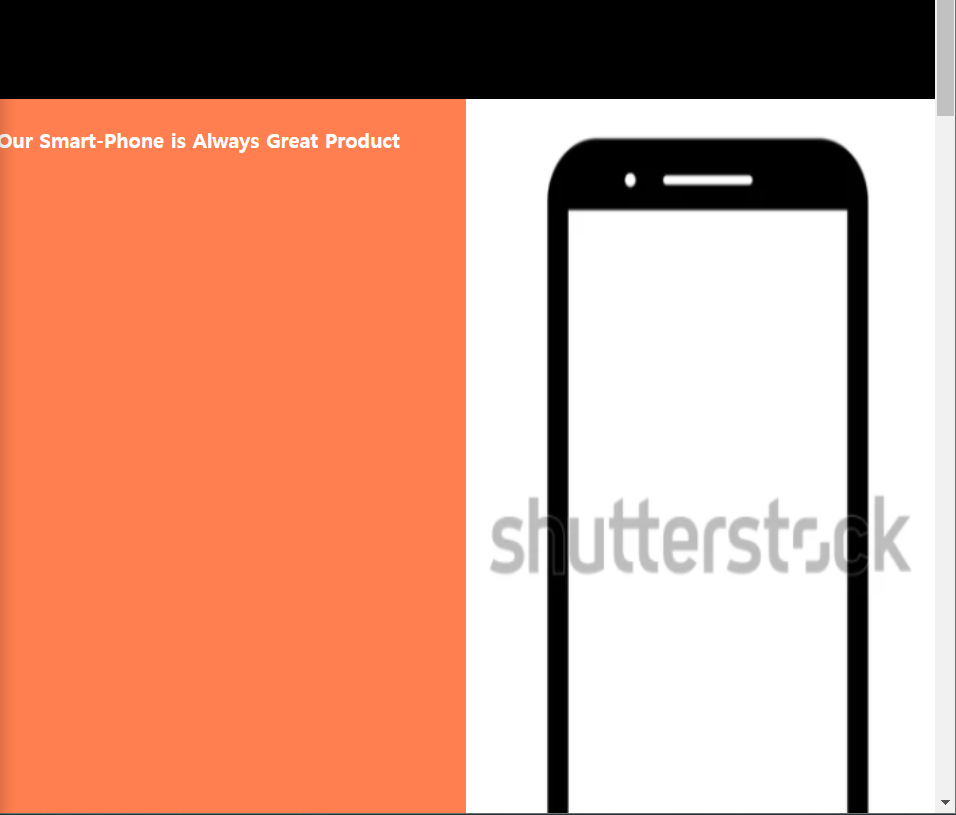
# 1. 스크롤 하며, coral 색의 상위요소 처음 시작 될 때

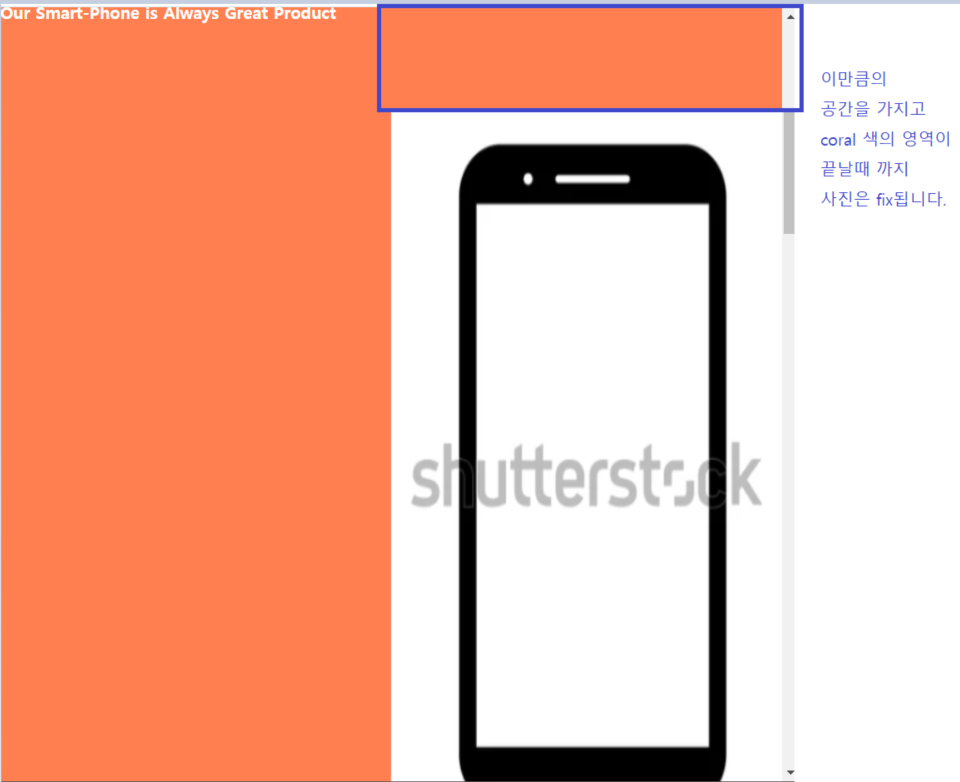
# 2. 스크롤 하며, coral 색의 상위요소로 부터 100px 정도 공간을 가지고 고정됩니다.

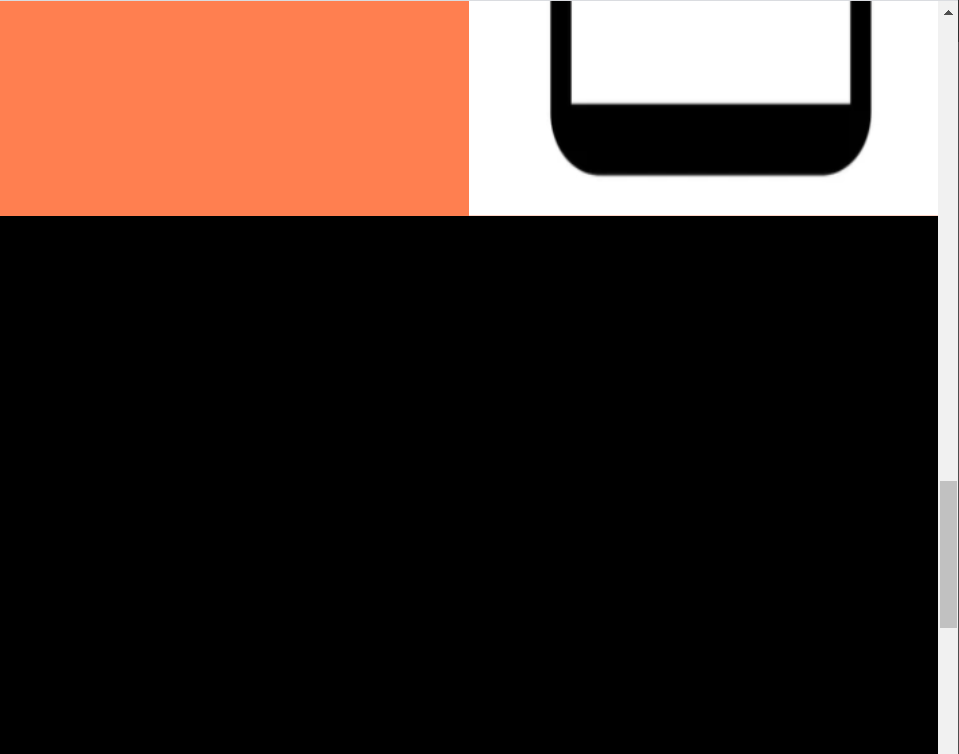
# 3. 상위 요소가 끝나게 되면 아래에 달라 붙습니다.

position : sticky 개념
| 1. 사진이 달라 붙을 만한 height의 길이가 긴 상위 부모 div 영역이 존재해야 합니다. 2. 상위 부모 div로 부터 스크롤 되는 동안 어디에 위치해야 할 지 고정될 위치를 지정하는 것이 중요합니다. |
HTML
<body style='background-color: black'>
<div class="grey">
<h4 class='left-area'>Our Smart-Phone is Always Great Product</h4>
<img class='right-area' src='smartphone.PNG'>
</div>
</body>
CSS
/* 1. 사진이 달라 붙기 위한 상위 부모 요소, height를 스크롤 될 만큼 적절히 지정 */
.coral {
background-color:coral;
width : 100%;
height : 2000px;
margin-top : 500px;
margin-bottom: 2000px;
}
.left-area {
float : left;
color : white;
}
/* 2. 사진이 어떻게 고정 될 지, top을 통해서 위치를 지정한다. */
.right-area {
float :right;
width : 50%;
height : 700px;
position: sticky;
top : 100px; /* 스크롤 되어 내려가면서 이미지가 고정되는 위치*/
}'HTML & CSS' 카테고리의 다른 글
| 33. [CSS] CSS animation - 4 / 카드 뒤집기 구현 (0) | 2021.07.20 |
|---|---|
| 30. [CSS] CSS Animation - 3 (0) | 2021.07.18 |
| 29. [HTML] 비디오 배경 넣기 (0) | 2021.07.17 |
| 28. [SCSS] SCSS 핵심 문법 (0) | 2021.07.15 |
| 27. [CSS] SCSS 설치 및 기초 (0) | 2021.07.15 |




