Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CSS
- z-index
- togle
- scss
- display:none
- 레이아웃
- TRANSITION
- JQuery
- animate
- bootstrap
- css selector
- input
- sass
- 이벤트 버블링
- absolute
- val()
- vw
- margin
- setTimeout
- EventListner
- position : fixed
- hover
- 밀리초
- form
- Carousel
- Position
- css animation
- transform
- navbar
- float : left
Archives
- Today
- Total
Simple Is Best
4. [jQuery] 모달 창 만들기 본문

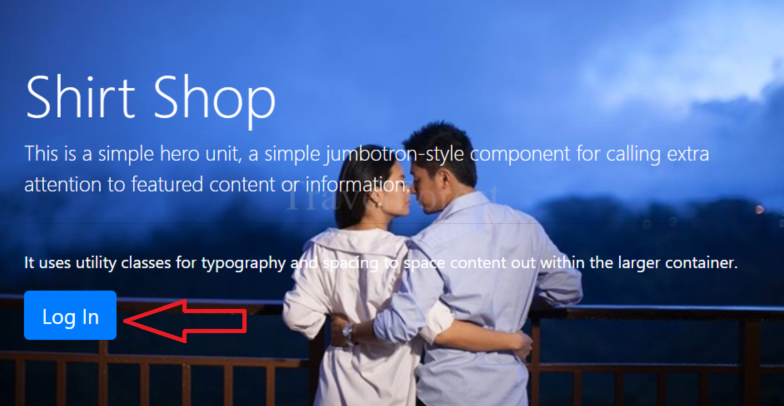
이번 포스팅에서는 모달 창을 만들어 보겠습니다.
모달 창이란?
: 팝업 창이라고도 많이 불리우며 버튼을 클릭하면 창이 뜨면서 로그인 혹은 여러 안내문구를 띄운다. 새로운 창을 띄우는 느낌만 준다.


모달창 만드는 방법
| [모달창 UI 만드는 방법] 1. HTML 로 미리 디자인 해놓는다. 2. 숨겨 놓는다. 3. 버튼을 눌렀을 때 다시 보여준다. (이걸 JS 혹은 Jquery의 이벤트 리스너로 해결) |
TIP! HTML 코드 상에서는 맨 위에다가 코딩한다.
[1. HTML 로 미리 디자인 해놓는다 ]
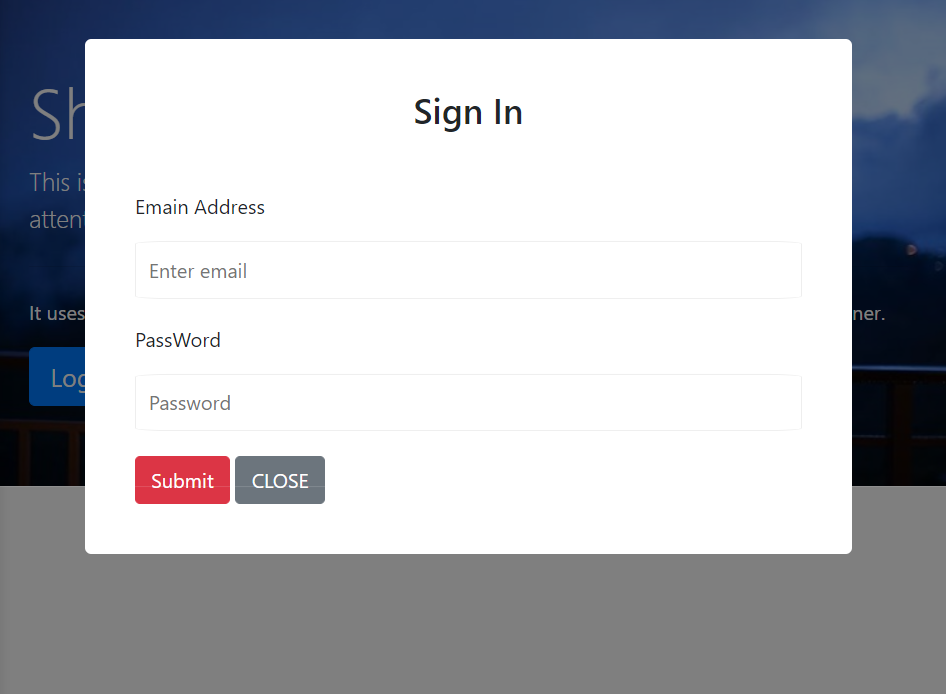
모달 창 HTML
<div class='black-background'>
<div class='white-background'>
<h3 class='text-center mb-5'>Sign In</h3>
<form>
<p>Emain Address</p>
<input class='input-size' type="text" placeholder="Enter email">
<p>PassWord</p>
<input class='input-size' type="text" placeholder="Password">
</form>
<button type="button" class="btn btn-danger">Submit</button>
<button type="button" class="btn btn-secondary" id='btn-close'>CLOSE</button>
</div>
</div>
모달 창 CSS
.black-background {
background-color: rgba(0,0,0,0.5);
width : 100vw;
height : 100vh;
position : fixed;
z-index: 5; /* 겹쳐있는 요소에 있어서 위에 띄워준다. */
display: none; /*2. 숨긴다. */
}
.white-background {
background-color: white;
width : 80%;
margin : 100px auto;
padding : 40px;
border-radius: 5px;
}
.input-size {
width : 100%;
border : 1px solid #eee;
border-radius: 5%;
margin : auto auto 20px auto ;
padding : 10px;
}
[ 2. 숨겨 놓는다 ]
: 해당 모달창의 가장 최상위 태그인 black-background 를 display : none ; 을 적용해 주었다.
혹은 opacity(투명도) 를 통해서 조작이 가능하다.
[ 3. 버튼을 눌렀을 때 다시 보여준다 ]
: JS 혹은 JQuery의 EventListener을 통해서 User의 Click 에 반응하게 끔 하여 jQuery에서 제공하는 UI Animation을 사용하면 된다.
// 서서히 나오게 하는 애니메이션 fadeIn()
$('#btn-click').on('click', function() {
$('.black-background').fadeIn();
})
// 서서히 사라지게 하는 애니메이션 fadeOut()
$('#btn-close').on('click', function() {
$('.black-background').fadeOut();
})
jQuery에서 제공하는 Animation
▷ hide() : 숨김
▷ show() : 보여줌
▷ fadeIn() : 천천히 보여줌
▷ fadeOut() : 천천히 사라짐
▷ slideDown() : 위에서 내려옴 (등장)
▷ slideUp() : 아래에서 위로 사라짐 (숨김)
[Togle : 토글, 왔다갔다 하게 해줌]
▷ togle() : hide <-> show
▷ slideToggle() : slideUp <-> slideDown
▷ fadeToggle() : fadeIn <-> fadeOut
'JavaScript & JQuery' 카테고리의 다른 글
| 6. [jQuery] ID, Class, Name 별로 input Value 가져오기 (0) | 2021.07.26 |
|---|---|
| 5. [JQuery] Navbar 애니메이션 넣기 (부가 navbar 기능 추가) (0) | 2021.07.26 |
| 3. [jQuery] jQuery를 사용하는 이유 (0) | 2021.07.26 |
| 2. [jQuery] jQuery 설치 및 jQuery selector (0) | 2021.07.26 |
| 1. JavaScript (0) | 2021.07.26 |


