| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- EventListner
- animate
- Position
- TRANSITION
- input
- setTimeout
- Carousel
- navbar
- val()
- float : left
- transform
- 이벤트 버블링
- vw
- togle
- CSS
- sass
- form
- css animation
- scss
- hover
- position : fixed
- z-index
- JQuery
- margin
- bootstrap
- css selector
- 레이아웃
- 밀리초
- display:none
- absolute
- Today
- Total
Simple Is Best
19. [JavaScript] sort, map, filter, spread operator 본문
이번 포스팅에서는 자바스크립트에서 기본적으로 내장하고 있는 배열에 대한 메소드를 알아보도록 하겠습니다.
.sort()
▶ sort 함수는 배열 내에 있는 요소들을 순차적으로 정렬하는 데에 사용합니다.
▶ sort 함수는 기존에 있는 배열을 아예 정렬시켜서 원래 배열의 근본적인 순서 자체를 변경시켜버립니다.
▶ sort 함수는 문자 자료형 정렬을 기본으로 합니다. 숫자 자료형 정렬하려면 콜백함수를 활용하여 조작해야 합니다.
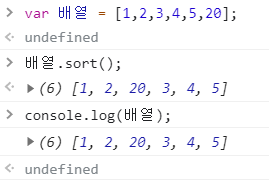
var 배열 = [1,2,3,4,5,20];
배열.sort(); // [1, 2, 20, 3, 4, 5]
console.log(배열); // [1, 2, 20, 3, 4, 5]
▷ sort 함수가 숫자자료형 정렬을 기본으로 한다면 분명 결과는 [1,2,3,4,5,20]; 으로 나와야 할 것입니다.
▷ sort 함수를 적용한 이후에 배열을 출력하면 배열의 근본적인 순서가 아예 변경되어 있음을 확인 할 수 있습니다.
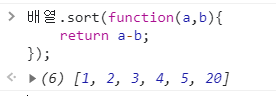
Case1. 숫자를 정렬하려면??? 콜백함수를 조작하자!
배열.sort(function(a,b){
return a-b;
});
console.log(배열); //[1, 2, 3, 4, 5, 20]
| [동작 원리] (양수SWAP/음수정지) 1. a, b는 array 내에 있는 데이터들 2. a - b 결과가 +(양수)면 swap 3. a - b 결과가 -(음수)면 이동X |
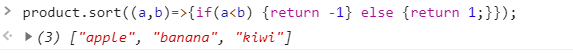
Case2. 배열 내에 문자열을 정렬하기 위해서는?
하나만 기억하자! '가' < '나' 이러면 True이다. swap 할 필요가 없고 정지해야 하므로 음수를 리턴하면 된다.
만약, '가' > '나' 이면 False이다. swap을 해야하므로 양수를 리턴해야 한다.

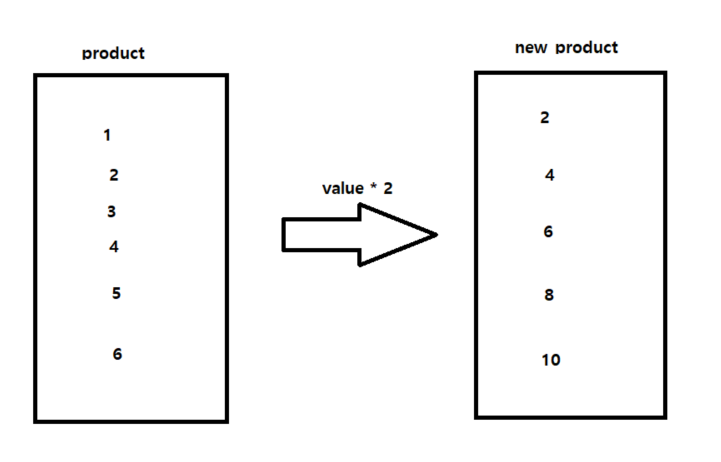
.map( )
▶ 배열의 하나 하나의 요소에 동일한 작업을 해야 할 때 사용하는 함수입니다.
▶ return 내에 원하는 연산을 작성합니다.
▶ 예를 들면 , 배열의 각 요소에 2씩 곱하고 싶을 때 사용합니다.
▶ ES6 신 문법입니다. 이 함수는 배열의 원래의 값을 변경하지 않습니다. 변경된 값을 담고 싶다면 새로운 배열에 담아야 합니다.

product = [1,2,3,4,5,6];
new_product = product.map((value)=>{
return value*2;
});
console.log(new_product); // [2, 4, 6, 8, 10, 12]
console.log(product); // [1, 2, 3, 4, 5, 6]
.filter( )
▶ 조건문을 사용하지 않고 배열 내에서 원하는 요소들만 필터링 할 수 있습니다.
▶ return 내에 원하는 조건을 작성합니다.
▶ ES6 신 문법입니다. 이 함수는 배열의 원래의 값을 변경하지 않습니다. 변경된 값을 담고 싶다면 새로운 배열에 담아야 합니다.
var 필터 = [1,2,3,4,5];
var 필터된것= 필터.filter(function(value){
return value > 3;
});
console.log(필터된것); // [4,5]
console.log(필터); // [1,2,3,4,5]
spread operator - [ ...배열명 ]
var 어레이 = [1,2,3,4,5];
var 공유어레이 = 어레이;
▶ 공유어레이가 변경되면 어레이도 값이 변경된다.
var 복사어레이 = [...원본어레이];
▶ 복사어레이에 뭔 짓을 하던 간에 원본 어레이에는 영향을 주지 않는다.
| <값을 공유> 어레이를 변경하면 어레이에 영향 O var 어레이 = [1,2,3]; var 어레이2= 어레이; |
<복사, 사본> 어레이2를 변경해도 기존 어레이에 영향 X var 어레이 =[1,2,3]; var 어레이2= [...어레이]; |
'JavaScript & JQuery' 카테고리의 다른 글
| 21. [jQuery] AJAX (0) | 2021.08.07 |
|---|---|
| 20. ready, load 이벤트 리스너 (0) | 2021.08.07 |
| 18. [jQuery] Interactive Form - forEach ver. (0) | 2021.08.06 |
| 17. [jQuery] Interactive Form - 하드코딩 ver. (0) | 2021.08.05 |
| 16. [jQuery] 이벤트 버블링을 활용한 tab기능 제작 (0) | 2021.08.05 |


