Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- bootstrap
- vw
- 이벤트 버블링
- display:none
- form
- togle
- hover
- Position
- 레이아웃
- 밀리초
- TRANSITION
- animate
- position : fixed
- val()
- z-index
- EventListner
- scss
- navbar
- input
- float : left
- margin
- sass
- css animation
- transform
- CSS
- absolute
- JQuery
- Carousel
- css selector
- setTimeout
Archives
- Today
- Total
Simple Is Best
CSS Normalize / Reset 본문

body { margin : 0px; }
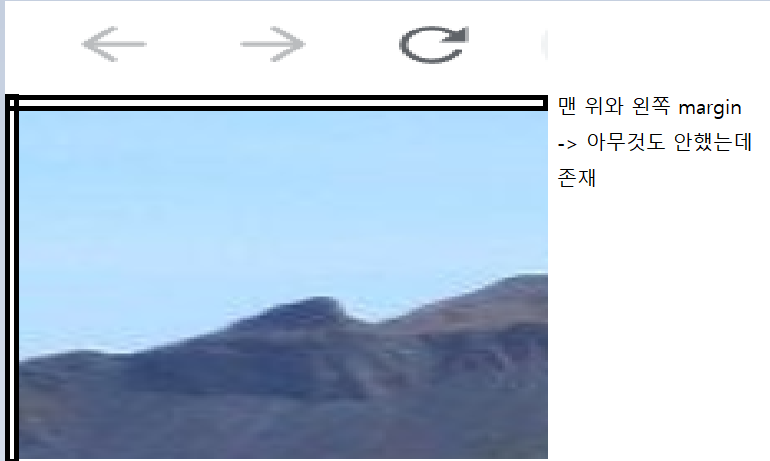
여러분들 혹시 스타일링하면서 한가지 이상한 점 못느끼셨나요?
왼쪽과 위쪽에 자동으로 마진이 1px 정도 존재합니다.

이걸 해결하려면 어떻게 해야할까요?
body 태그에 margin 을 0px 을 주면 됩니다.
body { /* 맨 위와 왼쪽의 살짝 띄워진 마진을 없애기 위한 body의 기본값을 조정 */
margin : 0px;
}

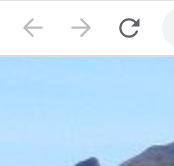
body에 margin을 0px을 적용하고 나니, 위/왼쪽이 공백이 사라진 것을 알 수 있습니다.
이 코드는 CSS 파일의 맨 위에 작성해주면 됩니다.
이런 코드들을 CSS Nomalize/ Reset 이라고 합니다.
하나만 더 알아볼까요?
div { box-sizing : border-box; }

두 div 박스는 동일한 클래스 즉, 서로 같은 width로 설정 되어 있습니다.
아래의 박스에는 padding을 약 40px 정도 주었습니다.
두 가지 박스는 왜 각기 크기가 다를까요? padding 때문이지...
: CSS에서는 content-box가 기본 Default 값입니다.
.box {
box-sizing : border-box; /*박스의 폭 경계선(border)까지 포함*/
/*box-sizing : content-box; 박스의 폭은 글자가 입력되는 Padding 안쪽*/
}

box-sizing : border-box; 를 적용
이와 같이 박스 경계선 자체에 Padding이 적용되어서, 전체 div 박스의 width는 영향이 가지 않는 것을 확인 할 수 있습니다.
CSS Normalize는 오픈소스입니다.
https://necolas.github.io/normalize.css/ 혹은
https://github.com/necolas/normalize.css/blob/master/normalize.css 를 참고하시길 바랍니다.
'HTML & CSS' 카테고리의 다른 글
| 10. form , input, textarea, select (0) | 2021.07.06 |
|---|---|
| 실습 2. 제출 전용 Form 만들기 (layout, label) (0) | 2021.07.06 |
| [반응형 WEB Tip] : max-width (0) | 2021.07.05 |
| 9. Position (0) | 2021.07.05 |
| 8. Background & Margin-collapse-effect (0) | 2021.07.05 |


