| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- CSS
- animate
- togle
- hover
- input
- bootstrap
- float : left
- absolute
- css selector
- form
- css animation
- display:none
- setTimeout
- vw
- EventListner
- sass
- z-index
- 밀리초
- TRANSITION
- margin
- 레이아웃
- scss
- Carousel
- Position
- position : fixed
- navbar
- val()
- 이벤트 버블링
- transform
- JQuery
- Today
- Total
Simple Is Best
9. Position 본문

이번 포스팅에서는 Position에 대해서 알아보겠습니다.
Position이란?
- CSS에서 좌표 속성을 이용하기 위한 문법
- position 속성을 활용하면 요소가 붕~ 뜬다. (겹치지 않고 위에 영역을 차지)
좌표 속성
1. 기준점
2. top/bottom/left/right
기준점 (position)
- static (default 값) : 좌표 속성 사용 불가, 안먹힘
- relative
: 내 원래 있는 위치를 기준으로 좌표를 변경
- fixed
: 화면이 기준점
☞ 스크롤을 해도 화면에 착 달라붙어서 움직이지 않음
- absolute
: 부모가 기준점
☞ 부모 태그 중 position : relative인 값을 기준으로 달라붙어서 움직인다.
☞ 그림 위에 글씨를 겹칠 때 사용
★ 다른 Position 설정은 기존의 가운데 정렬이 제대로 먹힌다.
☞ absolute 는 가운데 정렬이 제대로 먹히지 않는다.
left : 0;
right : 0;
margin-left: auto;
margin-right: auto;위와 같은 코드로 작성 해주어야 가운데 정렬이 먹히게 된다.

내용이 많이 어렵네요!
예제를 통해서 살펴 봅시다!
오늘의 Target

이전 포스팅에서 만들었던 웹페이지 대문 만들기에서 아래에 회색 Box를 겹치도록 추가해보겠습니다.
이는 Position을 활용해야 하는데요!
HTML
<html>
<head>
<meta charset="utf-8">
<link rel=stylesheet href="webdoor_2.css">
<title>My Website</title>
</head>
<body>
<div class='main-background'>
<div class='main-title-wrap'>
<h3 class='main-title'>백두산 여행 관광 예약</h3>
<p class=main-text>멀다고만 느꼈던 백두산을 갈 수 있는 초특가 DB투어! 다같이 백두산에 가보실까요?</p>
</div>
<button class='main-button position'>예약</button>
</div>
<div class='explain'>
<h1>백두산 상품 최저가 등록하기</h1>
<p>아름다운 백두산 투어에 등록해보세요!</p>
</div>
</body>
</html>
CSS
.explain {
width : 80%;
max-width: 800px;
margin: auto;
background-color: #eee;
text-align: center;
}여기서 회색 박스의 기준점은 relative (HTML 상 배치된 위치)로 설정하였습니다.

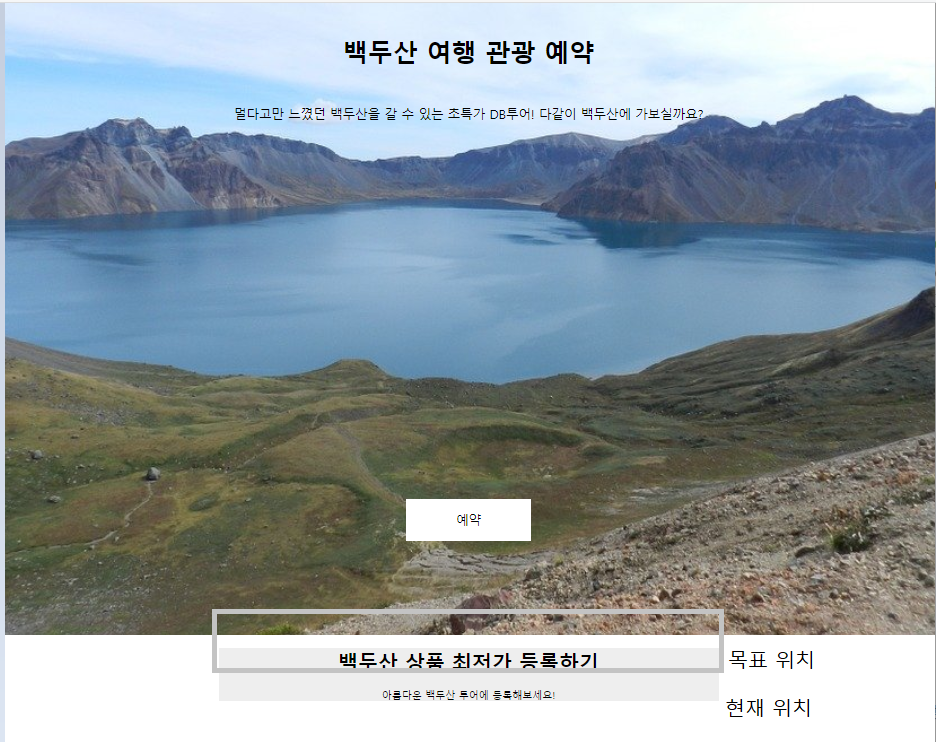
현재 위치 : 위의 CSS를 적용하였을 때, 브라우저 상에 보여지는 위치입니다.
목표 위치 : 우리는 백두산 사진에 겹치도록 만들어 주어야 합니다.
position: relative;
top : -50px;다음의 속성을 추가하면 현재 위치를 기준점으로 위로 50px 이동하여 목표 위치에 도달함을 알 수 있습니다.
Position을 설정함에 있어서 fix 이외에 정답은 없습니다. 편한거 사용하면 됩니다!
'HTML & CSS' 카테고리의 다른 글
| CSS Normalize / Reset (0) | 2021.07.05 |
|---|---|
| [반응형 WEB Tip] : max-width (0) | 2021.07.05 |
| 8. Background & Margin-collapse-effect (0) | 2021.07.05 |
| 7. Navigation Bar (CSS Selector) (0) | 2021.07.05 |
| 실습 1. 블로그 목록 만들기(레이아웃 방법 , margin 상우하좌) (0) | 2021.07.04 |



