| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- val()
- display:none
- transform
- sass
- animate
- vw
- Position
- EventListner
- JQuery
- form
- 밀리초
- navbar
- 레이아웃
- togle
- absolute
- z-index
- css animation
- input
- hover
- TRANSITION
- css selector
- float : left
- setTimeout
- bootstrap
- 이벤트 버블링
- CSS
- scss
- position : fixed
- margin
- Carousel
- Today
- Total
Simple Is Best
19. [CSS] linear-gradient 본문
배경색을 섞어서 넣고 싶다....
바로 이럴때 사용 하는 것이 linear-gradient입니다.
이번 포스팅에서는 linear-gradient에 대해서 알아 보겠습니다.
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient() 을 참고하였습니다.
linear-gradient() - CSS: Cascading Style Sheets | MDN
The linear-gradient() CSS function creates an image consisting of a progressive transition between two or more colors along a straight line. Its result is an object of the data type, which is a special kind of
.
developer.mozilla.org
[linear-gradient 사용법]
linear-gradient : 선형 + 기울기

저는 다음과 같이 위에서는 하늘색, 아래에서는 흰색 과 같은 그라데이션 색의 배경을 얻고 싶습니다.
이전과 같으면 포토샾을 사용해야 하겠지만, CSS 내에서 이를 해결 할 수 있습니다.
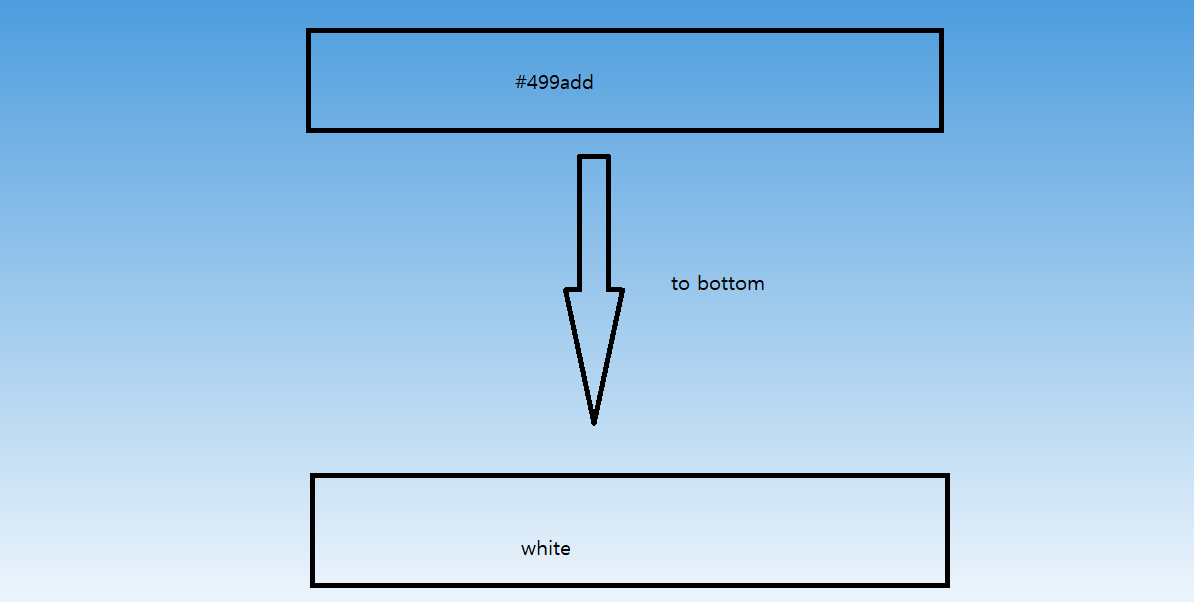
background: linear-gradient(to bottom, #499add , white);
background 의 속성 값으로 사용되며, linear-gradient는 최소 3개의 요소로 구성되어 있습니다.

1. 진행 방향 or 각도
첫 번째 인자인 to bottom은 위에서 아래로 진행하는 것을 의미합니다.
이 외에도, to left, to right, to top 등 여러 속성이 있습니다.
또한, 각도로도 이를 조정할 수 있습니다. 0.25 turn, 217deg 등 많은 단위들이 존재하지만 저는 진행 방향에 대해서만 실습을 진행하겠습니다.
2. 출발색
두번째 인자인 #499add는 하늘색으로 출발색을 의미합니다.
3. 도착색
세번째 인자인 white는 하얀색으로 도착색을 의미합니다.
background: linear-gradient(to bottom, #499add , white);1. 진행방향 : to bottom - 위에서 아래로
2. 출발색 : #499add - 출발색은 하늘색
3. 도착색 : white - 도착색은 하얀색
▶ 위에서 아래로 진행하고 하늘색에서 하얀색으로 점차 변하는 그라데이션을 만들어라.
의 의미를 가지겠습니다.

'HTML & CSS' 카테고리의 다른 글
| 21. [Bootstrap] Bootstrap 개요 (0) | 2021.07.13 |
|---|---|
| 20. [CSS] z-index (0) | 2021.07.12 |
| 18. [CSS] CSS Animation - 2 (0) | 2021.07.10 |
| 17. [CSS] CSS Animation - 1 (0) | 2021.07.10 |
| 16. [CSS] 아이콘 넣기 (0) | 2021.07.09 |




