| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- navbar
- margin
- absolute
- css selector
- animate
- input
- 레이아웃
- Carousel
- setTimeout
- EventListner
- position : fixed
- CSS
- display:none
- 밀리초
- JQuery
- 이벤트 버블링
- bootstrap
- transform
- float : left
- togle
- css animation
- sass
- TRANSITION
- form
- Position
- z-index
- vw
- hover
- scss
- val()
- Today
- Total
Simple Is Best
16. [CSS] 아이콘 넣기 본문
안녕하세요~ 데이터미널입니다.
이번 포스팅에서는 아이콘 삽입 에 대해서 공부해 보겠습니다.

웹사이트에서 이런 아이콘을 추가하려면 어떻게 해야 할까요?
아이콘에 대한 학습을 하지 않았던 저는 처음 떠올린 방법은 <img> 태그 삽입이었습니다.
물론 포토샵으로 이미지를 직접 제작하거나 잘 만들어진 이미지를 다운받아서 img 태그를 사용해도 무방합니다.
이 과정은 매우 귀찮은데 꽤 쓸법한 라이브러리를 소개할까 합니다.
font-awesome
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
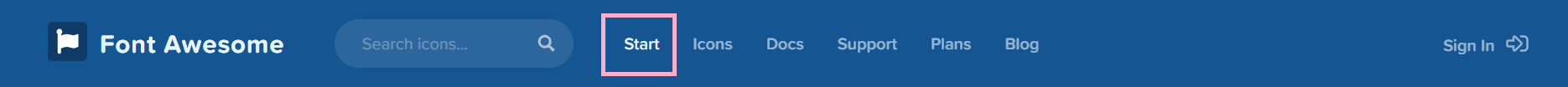
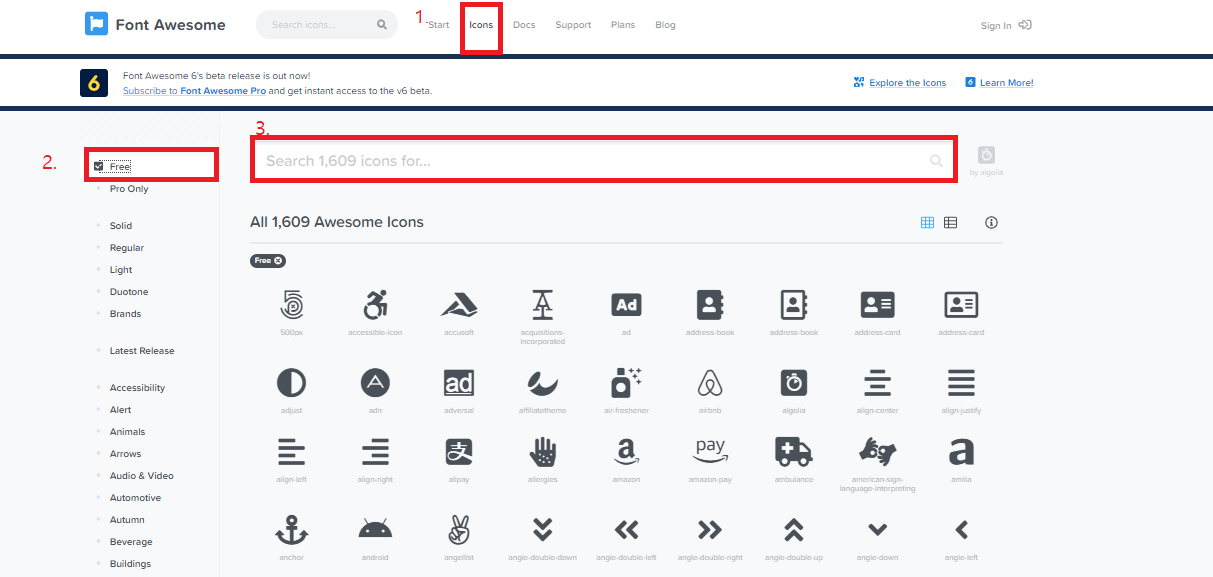
1. 위의 링크에 접속하시면 상단 nav바에 여러가지 메뉴들이 보이는데 이 중에서 start를 클릭하시면 됩니다.

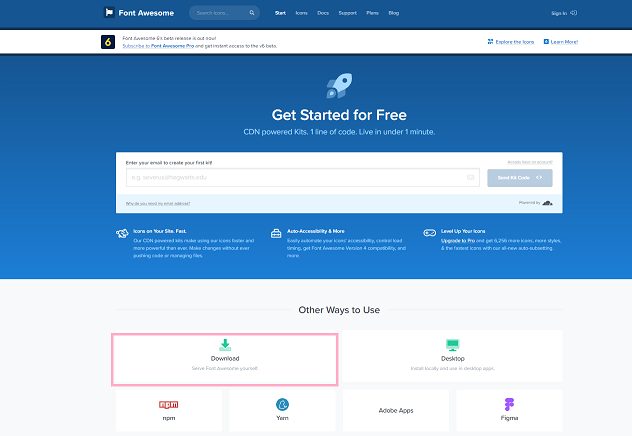
2. start 버튼을 누른 후, Download 버튼이 있습니다. 이를 클릭하고 프로젝트를 위한 폴더 내에 위치시켜 주세요!

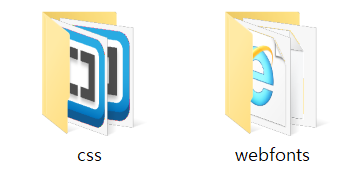
3. 다운로드 받을 파일 중에 사실상 사용되는 폴더는 css와 webfonts 폴더입니다. 저는 이 2가지 폴더를 제외한 모든 파일을 삭제하였습니다.

4. HTML 문서의 head 태그에 다음과 같은 링크를 첨부합니다.
<link rel="stylesheet" href="[all.css가 위치한 경로를 입력해주세요]/all.css">
5. font Awesome 홈페이지에 다시 접속하여 Icons, Free, 필요한 아이콘을 Search한다.

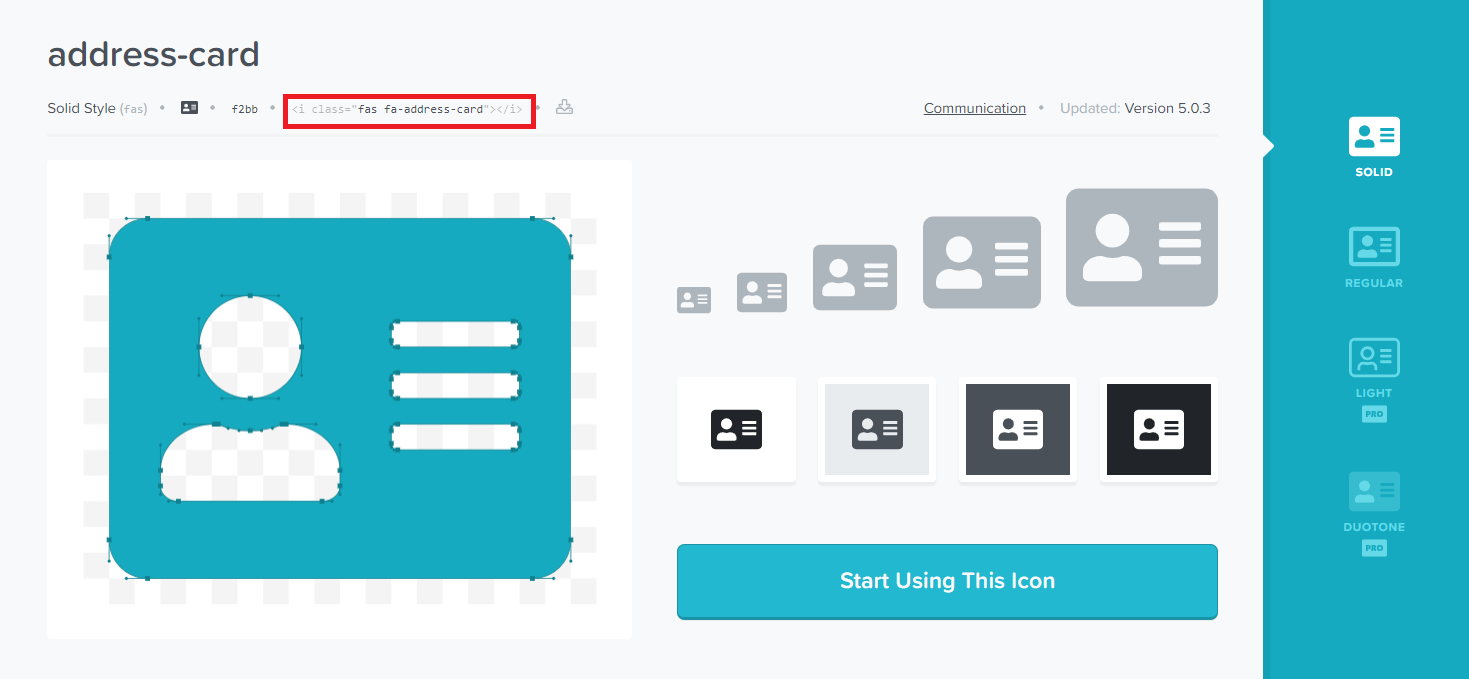
6. 필요한 아이콘에 접속하여 빨간 네모박스를 복사한다.

아이콘은 <i> 태그로 사용됩니다.
7. 아이콘 크기 조정
아이콘은 font(글자) 와 동일한 취급을 받습니다. 아이콘의 크기를 조정하는 방법은 2가지가 있습니다.
> 1. font awesome CSS 한정 문법 사용
- class 명 내에 띄워쓰기 후, fa-[숫자]x 를 적어주면 됩니다.
<i class="fas fa-user-shield fa-4x"></i>> 2. font-size : [숫자]px; 사용

날씨가 너무 덥네요.. 다들 건강 조심하세요!
'HTML & CSS' 카테고리의 다른 글
| 18. [CSS] CSS Animation - 2 (0) | 2021.07.10 |
|---|---|
| 17. [CSS] CSS Animation - 1 (0) | 2021.07.10 |
| 15. 반응형 레이아웃 개론 (0) | 2021.07.08 |
| 반응형 웹 개발을 위한 meta태그 추가 (0) | 2021.07.08 |
| 14. 레이아웃 방법 3. flex (0) | 2021.07.08 |



