| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- z-index
- display:none
- float : left
- CSS
- css animation
- input
- JQuery
- animate
- margin
- Carousel
- hover
- togle
- setTimeout
- 밀리초
- css selector
- absolute
- Position
- 레이아웃
- bootstrap
- sass
- scss
- transform
- position : fixed
- navbar
- form
- 이벤트 버블링
- vw
- TRANSITION
- val()
- EventListner
- Today
- Total
Simple Is Best
26. [CSS] Shadow DOM - 섀도우 DOM 본문

이번 포스팅에서는 웹 브라우저 내에 숨겨진 부분, 딥한 부분에 대해서 다뤄 보겠습니다.
이번 포스팅은 별로 중요한 내용은 아니니 넘어가셔도 좋습니다 ㅎ
Shadow DOM 을 보는 방법
1. 크롬 개발자 도구를 킨 후, 맨 오른쪽 설정 버튼을 클릭한다.

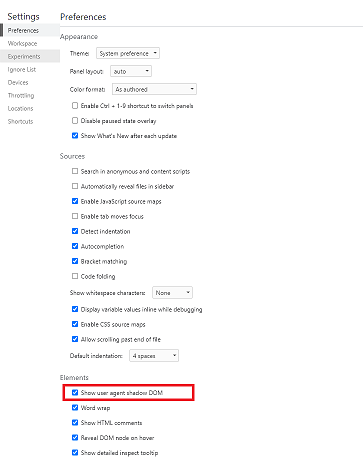
2. Show user Agent shadow DOM을 킨다.

3. 끗
본 내용은 예제를 중심으로 풀어나가는게 맞는 것 같습니다.
input 예제를 통해서 Shadow DOM에 대해서 알아보도록 하겠습니다!
input의 placeholder에 스타일을 주고 싶습니다.
<input class='test' type="text" placeholder='my-input'>다음과 같은 코드를 작성하면 당연한 결과로 placeholder가 회색으로 음영처리 되는 것을 볼 수 있습니다.

저는 이 placeholder를 가운데 정렬 & 색깔을 red로 바꾸고 싶습니다.
어떻게 처리하면 될까요?
바로 Shadow DOM을 사용하면 됩니다.
Shadow DOM 이란?
▷ Shadow Document Object Model, HTML의 비밀 영역
- 개발자는 달랑 input태그 하나만 사용하면 끝납니다.
- 사실 input 태그 자체는 내부에서 div태그로 구성되어 있기 때문입니다.
- Shadow DOM을 사용하면 비밀 요소들을 내 입맛대로 커스터마이징 가능합니다.
아까 크롬개발자 도구에서 설정 완료하셨나요?
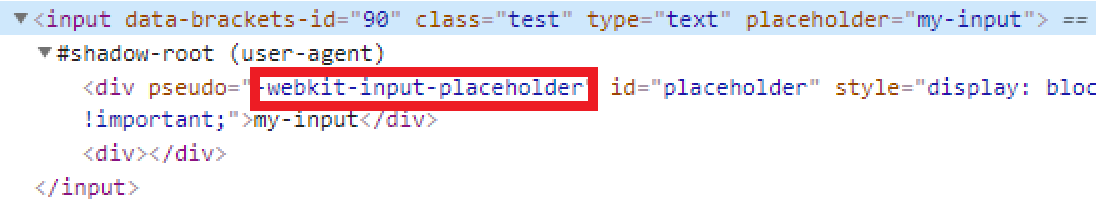
input 태그를 검사해보면 다음과 같이 뜹니다.

여기서 '-webkit-input-placeholder' 를 복사한 후,
클래스명.-webkit-input-placeholder{
조작을 원하는 CSS;
}
다음과 같이 작성합니다.
CSS
.test::-webkit-input-placeholder {
color : coral;
text-align: center;
}
다음과 같이 작성하면 브라우저 내의 비밀 요소들을 Control하여 나의 입맛에 맞게 컨트롤 할 수 있습니다.
-webkit-input- 이 뭔가요?
사실 앞에 -webkit-input- 를 제외하고 placeholder 만 작성해도 잘 동작합니다.
이처럼 앞에 붙는 요소들은 prefix 라고 명칭합니다.
이러한 prefix는 보통 호환성을 위해서 사용됩니다.
▷ -webkit- : 옛 버전 크롬
▷ -moz- : 옛 버전 파이어폭스
▷ -ms- : 옛 버전 익스프로러
'HTML & CSS' 카테고리의 다른 글
| 28. [SCSS] SCSS 핵심 문법 (0) | 2021.07.15 |
|---|---|
| 27. [CSS] SCSS 설치 및 기초 (0) | 2021.07.15 |
| 25. [CSS] Pseudo-element (0) | 2021.07.15 |
| 24. [CSS] box-shadow (0) | 2021.07.14 |
| 23. [CSS] CSS 오버라이딩 (덮어 쓰기) (0) | 2021.07.13 |



