| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- vw
- z-index
- hover
- Position
- display:none
- navbar
- float : left
- EventListner
- Carousel
- position : fixed
- animate
- togle
- absolute
- css animation
- bootstrap
- transform
- css selector
- input
- margin
- 이벤트 버블링
- val()
- JQuery
- sass
- setTimeout
- form
- 밀리초
- CSS
- 레이아웃
- TRANSITION
- scss
- Today
- Total
Simple Is Best
25. [CSS] Pseudo-element 본문
안녕하세요 데이터미널입니다.
이번 포스팅에서는 Pseudo-elements에 대해서 알아보도록 하겠습니다.
아래의 사진에 나온 글씨를 어떻게 스타일링 할까요?

HTML
<p class='text'>나는 서울대학교 학생입니다. </p>첨부된 사진을 제작하기 위해서 사용된 HTML 코드는 위의 코드가 전부입니다. 나머지는 모두 CSS를 사용하여 만들었습니다.
이럴 때 사용하는 개념이 바로 Pseudo-elements입니다.
우선 Pseudo-elements는 text클래스의 '처음 글자'와 '마지막 영역'을 담당하여 스타일링 하고 있습니다.
CSS 코드를 살펴볼까요?
CSS
.text::first-letter{
color : blue;
font-size : 100px;
}
.text::after{
content : '사실 아닙니다^^';
color : red;
}1. .text::first-letter 를 활용하여 앞 글자를 스타일링 하였습니다.
2. .text::after 를 활용하여 <p> 태그 내부의 맨 뒤에 content를 삽입하고 이를 빨간색으로 스타일링 하였습니다.
태그 내부의 맨 뒤
어떻게 확인 할 수 있을까요?

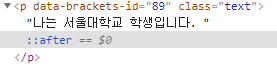
크롬 개발자 도구에서 <p> 태그 내부에 ::after가 포함되어 있음을 확인 할 수 있습니다.
자주 사용 하는 Pseudo-elements
1. 클래스 명 :: first-letter
: 처음 글자만 스타일링 해줍니다.
2. 클래스 명 :: after
: 해당 클래스의 내부의 맨 뒤를 스타일링 할 수 있습니다. content 속성을 활용하여 내용을 추가 할 수 있습니다.
3. 클래스 명 :: before
: 해당 클래스의 내부의 맨 앞을 스타일링 할 수 있습니다. content 속성을 활용하여 내용을 추가 할 수 있습니다.
4. <div> 태그를 삽입 할 수 있습니다.
: https://daterminal.tistory.com/11
5. 레이아웃 방법 - 1. float
본격적인 웹사이트 화면 구축을 위한 단계이다. 웹사이트에 들어가게 되면 다음과 같은 모양의 사이트를 더러 볼 수 있다. 맨위 : Header 왼쪽 : Side Bar (left) 오른쪽 : Main (right) 맨 아래 : Footer 다음
daterminal.tistory.com
레이아웃 배치할 때, float : left 를 사용하면 clear : both를 사용해야 붕 떠있는 요소들을 바로 잡을 수 있음에 대해서 이전에 학습하였습니다. 이를 지금까지 직관적으로 접근하기 위해서
<div style ='clear: both'></div>위와 같이 접근하였습니다.
이를 내부로 숨겨서 코드를 조금 더 아름답게(?) 만들기 위해서 after 를 활용하여 추가 할 수 있습니다.
1. 해당 float : left를 적용한 최상위 div class='wrap' 에 접근합니다.
2. content 는 존재하면 안되므로 다음과 같이 접근합니다.
.item-container::after{
content : ''; /*내용은 존재하면 안된다.*/
display: block; /*div box의 특성을 추가*/
clear: both;
}
'HTML & CSS' 카테고리의 다른 글
| 27. [CSS] SCSS 설치 및 기초 (0) | 2021.07.15 |
|---|---|
| 26. [CSS] Shadow DOM - 섀도우 DOM (0) | 2021.07.15 |
| 24. [CSS] box-shadow (0) | 2021.07.14 |
| 23. [CSS] CSS 오버라이딩 (덮어 쓰기) (0) | 2021.07.13 |
| 22. [Bootstrap] Grid 레이아웃 (0) | 2021.07.13 |


