| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- navbar
- hover
- JQuery
- transform
- EventListner
- Position
- bootstrap
- setTimeout
- sass
- CSS
- animate
- Carousel
- 이벤트 버블링
- 밀리초
- val()
- position : fixed
- z-index
- input
- display:none
- css animation
- TRANSITION
- float : left
- 레이아웃
- css selector
- togle
- vw
- form
- absolute
- margin
- scss
- Today
- Total
Simple Is Best
7. [jQuery] 폼 공백 제출 막기 (feat. 조건문, preventDefault) 본문

이번 포스팅에서는 user가 폼을 통해서 [로그인] 창에서 이메일(아이디) 과 패스워드를 제출하려고 할 때 공백으로 제출하는 것을 막아보는 기능을 구현해보도록 하겠습니다.
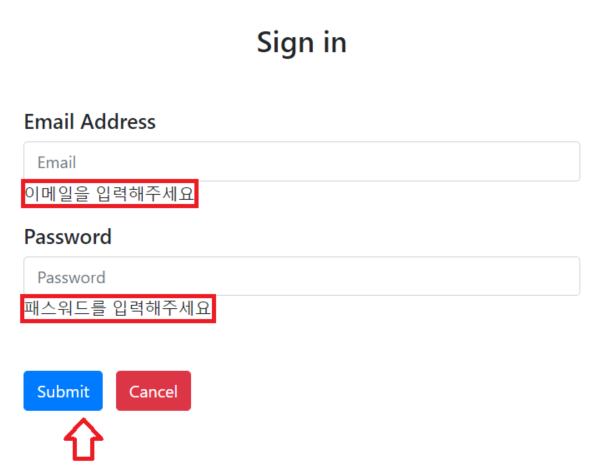
[오늘의 Target]

위의 첨부파일은 아이디와 패스워드를 입력하지 않고 user가 Submit 버튼을 눌렀을 때
| 1. 제출이 막히고 2. '~를 입력해주세요' 를 띄우는 동작을 나타낸 것입니다. |
오늘은 이 두 가지를 어떻게 구현하는지 알아보도록 하겠습니다.
폼 UI 구현
부트스트랩을 이용하였습니다.
▷ 사용자가 입력하지 않았을 때 나올 [경고 alert]는 <p> 태그로 입력창 바로 아래에 작성하였습니다.
☆☆☆☆☆ [경고 alert]는 처음 화면에서 보이면 안되므로 CSS 상에서 display : none; 으로 처리하여야 합니다. (그래야 처음에 안보입니다)
<div class='black-background'>
<div class='white-background'>
<h3 class='text-center mb-5'>Sign in</h3>
<form action="login.php">
<div class="mb-2">
<h5>Email Address</h5>
<input type="email" id='email' placeholder="Email">
<p id='email-alert'>이메일을 입력해주세요</p>
</div>
<div class="mb-5">
<h5>Password</h5>
<input type="password" id='password' placeholder="Password">
<p id='pw-alert'>패스워드를 입력해주세요</p>
</div>
<button type="submit" class="btn btn-primary mr-2">Submit</button>
<button type="button" id='btn-close' class="btn btn-danger mr-2">Cancel</button>
</form>
</div>
</div>
form 태그에 EventListener
: 사용자가 Submit 을 누를 때 폼이 전송되는 것을 이벤트 리스너를 통해서 다뤄야 합니다. 이 때, 전송되는 타이밍에 사용자가 이메일 주소와 패스워드를 공백으로 입력하지 않았는지 검사하는 것이기 때문에 form 태그의 EventListener 내에서 조건문을 이용하여 이를 검사하여야 합니다.
공백인지!!!!!!!!!!!!!!!!!!!!!!!!!!! 검사하는
Form 태그 이벤트 리스너
$('form').on('submit', function(e) {
// 빈 칸을 검사하는 코드 (조건문) 코딩하는 영역
}): 폼 양식이 제출할 때를 이벤트로 삼아야 하므로 아래와 같은 코드가 됩니다.
이벤트는 'submit' 이므로 첫 번째 인자에 submit을 입력합니다.
$('form').on('submit', function(e) {
if ($('#email').val() == '') { // 이메일이 빈칸일 때
e.preventDefault(); // 제출을 막아주는 코드
$('#email-alert').show(); // 바로 밑에 입력하라고 알림을 띄워주는 코드
}
if ($('#password').val()==''){
e.preventDefault();
$('#pw-alert').show();
}
})▷ 1. 이메일과 패스워드 input 의 내용이 비었는지 검사하는 $( ' ' ).val( ) 을 활용하여 공백인지 검사합니다.
만약 공백이라면, e.preventDefault() 를 통해서 제출을 막아줍니다.
▷ 2. 아까 작성했었던 email-alert 와 pw-alert 를 display : none;으로 감춰뒀던거 기억하시나요? 그거 다시 보이게 끔 UI 를 조정해주시면 됩니다. $( ' ' ).show( ) 를 이용하여 다시 보이게 할 수 있습니다.
'JavaScript & JQuery' 카테고리의 다른 글
| 8. [ES6] 변수 (0) | 2021.07.27 |
|---|---|
| 7.5. [jQuery] 다양한 이벤트 change, input (0) | 2021.07.27 |
| 6. [jQuery] ID, Class, Name 별로 input Value 가져오기 (0) | 2021.07.26 |
| 5. [JQuery] Navbar 애니메이션 넣기 (부가 navbar 기능 추가) (0) | 2021.07.26 |
| 4. [jQuery] 모달 창 만들기 (0) | 2021.07.26 |


