| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Position
- css selector
- absolute
- navbar
- val()
- form
- transform
- setTimeout
- z-index
- vw
- togle
- 이벤트 버블링
- 레이아웃
- sass
- CSS
- position : fixed
- hover
- display:none
- css animation
- float : left
- animate
- TRANSITION
- EventListner
- JQuery
- bootstrap
- margin
- scss
- 밀리초
- Carousel
- input
- Today
- Total
Simple Is Best
9. [jQuery] Animation - 1 (feat. navbar) 본문

안녕하세요! 오늘은 제이쿼리를 활용한 애니메이션 구현에 대해서 공부해보도록 하겠습니다.
어제 갑자기 잔여백신을 맞게 되어서 오늘 오른팔이 너무 뻐근해서 제 컨디션이 아니지만 여느 때와 마찬가지로 오늘도 공부 해 보겠습니다!!
오늘의 Target
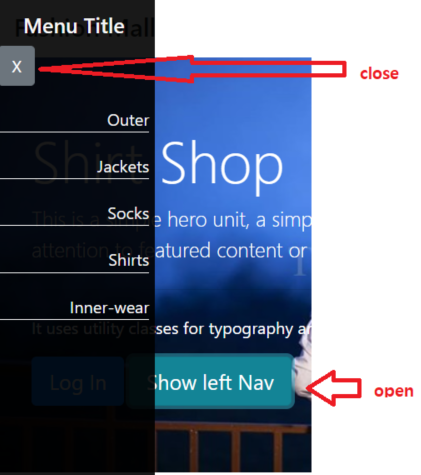
- 우리에게 익숙한 Web UI 일 것 같습니다. 특정 버튼을 클릭하면 왼쪽에서 새로운 메뉴 창이 뜨는 것을 자주 볼 수 있죠? 오늘 우리는 이것을 구현해보도록 하겠습니다.
1. 클릭 이전

2. 클릭 이후

animate( {원하는 CSS 속성: '속성 값' },밀리초 );
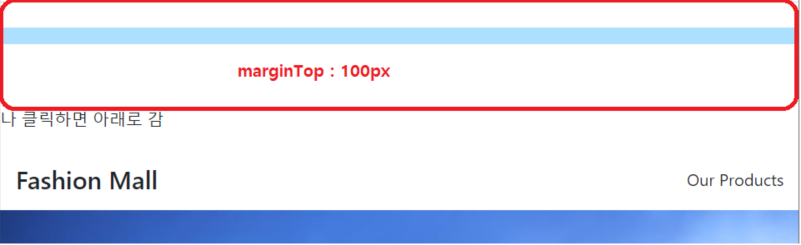
| animate 메소드를 활용하면 원하는 애니메이션을 쉽게 구현 할 수 있습니다. 첫번 째 인자로는 원하는 CSS 속성과 CSS 속성 값을 넣어줍니다. [주의 할 점] 1. CSS 속성을 작성할 때는 CSS와 동일하게 작성하면 안됩니다. 예를들어, margin-top : 100px은 marginTop : '100px'와 같이 작성해야 합니다. JS 상에서 - 는 연산자로 인식하기 때문입니다. 이처럼 구분을 위한 대문자를 작성하는 것을 camelCase 라고 합니다. 2. CSS 속성값을 넣을 때는 '100px' 와 같이 ' ' 내에 작성하여야 합니다. 두번 째 인자로는 애니메이션이 진행하는 속도, 밀리초 단위를 입력 해줍니다. (참고 : 1000밀리초 = 1초) |
우선 기초적인 연습 먼저 하고 가도록 하겠습니다.
여기서 '나 클릭하면 아래로 감' 글씨를 클릭했을 때 정말 아래로 가게 끔 효과를 주기 위해서는 어떻게 해야 할 까요?

HTML
<p id='web-top'> 나 클릭하면 아래로 감</p>
jQuery
: id가 web-top 인 요소를 클릭했을 때 web-top 인 요소가 Top으로 마진이 100px 만큼 1000밀리초에 걸쳐서 이동하는 것을 알 수 있습니다.
$('#web-top').click(function(){
$('#web-top').animate({marginTop : '100px'},1000);
})

Target 실습
HTML
: HTML 파일의 맨 위에 작성해 줍니다.
<!-- 왼쪽 navbar animation-->
<div class='left-menu'>
<h5 class='mt-3 ml-4'>Menu Title </h5>
<!-- 닫기 버튼입니다.-->
<button type="button" id='nav-close' class="btn btn-secondary">X</button>
<p>Outer</p>
<p>Jackets</p>
<p>Socks</p>
<p>Shirts</p>
<p>Inner-wear</p>
</div>
<!-- 열기 버튼 입니다.-->
<a class="btn btn-info btn-lg" id='btn-nav' href="#" role="button">Show left Nav</a>
CSS
position : fixed
1. 붕 띄워주는 효과
2. 위 아래로 스크롤 함과 상관 없이 계속 일정한 위치에 위치하게 끔 해준다.
margin-left : -150px;
▷ 유저가 클릭하기 이전에는 사용자의 시선에서 보이지 않게 끔 왼쪽으로 밀어버린다.
.left-menu {
width : 150px;
height : 100vh;
background-color: rgba(0,0,0,0.5);
color : #f6f6f6;
position : fixed; /* 붕 띄워준다. */
margin-left : -150px;
}
.left-menu p{
text-align: right;
margin: 20px 5px auto auto;
border-bottom : 1px solid white;
}
jQuery
[왼쪽 navbar 열기]
: 아까 CSS 상에서 margin-left: -150px; 로 숨겨놨던 것을 기억하시죠?
btn-nav 버튼을 클릭하면 left-menu 가 margin-left가 0px로 되어 다시 보이게끔 하는 코드입니다.
// camelCase 작명법, 2번째 인자는 밀리초 단위(~에 걸쳐서 진행)
$('#btn-nav').on('click',function(){
$('.left-menu').animate({ marginLeft : '0px' } , 500);
})
[왼쪽 navbar 닫기]
: navbar 내에 있는 닫기 버튼을 누르면 다시 margin-left가 -150px 이 되어서 user의 시선에서 사라집니다.
$('#nav-close').click(function(){
$('.left-menu').animate({ marginLeft : '-150px'}, 100);
})

'JavaScript & JQuery' 카테고리의 다른 글
| 11. [JS/jQuery] 정규식으로 form 양식 검사하기 (0) | 2021.07.29 |
|---|---|
| 10. [jQuery] Animation - 2 (애니메이션 제작 관습) (0) | 2021.07.29 |
| 8. [ES6] 변수 (0) | 2021.07.27 |
| 7.5. [jQuery] 다양한 이벤트 change, input (0) | 2021.07.27 |
| 7. [jQuery] 폼 공백 제출 막기 (feat. 조건문, preventDefault) (0) | 2021.07.27 |



