Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- scss
- hover
- 밀리초
- absolute
- display:none
- z-index
- position : fixed
- val()
- float : left
- form
- Position
- input
- navbar
- CSS
- css selector
- transform
- JQuery
- vw
- margin
- TRANSITION
- 레이아웃
- EventListner
- css animation
- togle
- 이벤트 버블링
- sass
- animate
- Carousel
- setTimeout
- bootstrap
Archives
- Today
- Total
Simple Is Best
14. [jQuery] Tab 기능 제작하기 본문

이번 포스팅에서는 웹 상에서 흔히 존재하는 Tab 기능을 제작하는 방법에 대해서 학습해보도록 하겠습니다.
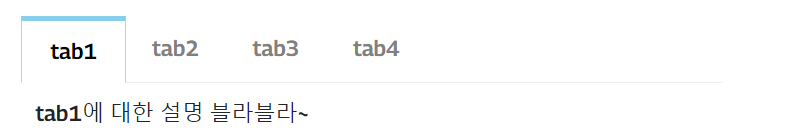
오늘의 Target
: tab1 버튼을 누르면 tab1에 대한 내용이 등장하고 tab2 버튼을 누르면 tab2 에 대한 내용이 등장 하는 tab 기능에 대해서 제작해 보도록 하겠습니다.

본 기능을 제작하는 데에 있어서 중점을 제이쿼리 이므로 HTML/CSS에 대한 내용은 생략하도록 하겠습니다.
HTML
초기 HTML 상에서 각기 첫 요소에 .tab-btn-active 와 .tab-content-show 클래스를 붙인 이유는 tab1에 대한 메뉴와
내용을 초기화면에 보여주기 위함입니다.
<div class="container mt-5">
<ul class="list">
<li class="tab-button tab-btn-active ">tab1</li>
<li class="tab-button">tab2</li>
<li class="tab-button">tab3</li>
<li class="tab-button">tab4</li>
</ul>
<div class="tab-content tab-content-show">
<p>tab1에 대한 설명 블라블라~</p>
</div>
<div class="tab-content">
<p>tab2에 대한 설명 블라블라~</p>
</div>
<div class="tab-content">
<p>tab3에 대한 설명 블라블라~</p>
</div>
<div class="tab-content">
<p>tab4에 대한 설명 블라블라~</p>
</div>
</div>
CSS
ul.list {
list-style-type: none;
margin: 0;
padding: 0;
border-bottom: 1px solid #eee;
}
ul.list::after {
content: '';
display: block;
clear: both;
}
.tab-button {
display: block;
padding: 10px 20px 10px 20px;
float: left;
margin-right: -1px;
margin-bottom: -1px;
color: grey;
text-decoration: none;
cursor: pointer;
}
.tab-content {
display: none;
padding: 10px;
}
/* 클릭한 tab 메뉴 띄우기*/
.tab-btn-active {
border-top: 4px solid skyblue;
border-right: 1px solid #ccc;
border-bottom: 1px solid white;
border-left: 1px solid #ccc;
color: black;
margin-top: -2px;
}
/* 클릭한 tab 메뉴에 대한 내용 띄우기*/
.tab-content-show {
display: block;
}
JQuery
: 클릭 되었을 때, 해당 탭에 대한 메뉴와 컨텐츠를 띄워주면 됩니다. 미리 CSS상에서 구현되어 있는데
▷ .tab-btn-active : 메뉴를 활성화 하는 클래스
▷ .tab-content-show : 클릭한 tab메뉴에 대한 내용을 띄우는 클래스
이 두개의 클래스를 사용자가 클릭할 때에 따라서 클래스를 지우거나 추가하면 됩니다. 이를 JQuery를 통해 쉽게 구현 할 수 있습니다.
for (let i=0; i<$('.tab-button').length; i++){
$('.tab-button').eq(i).on('click', function () {
// 나머지 모든 tab에 대해서 class를 제거한다.(eq를 안달면 모든 해당 class가 선택되어 remove할 수 있다.)
$('.tab-button').removeClass('tab-btn-active');
$('.tab-content').removeClass('tab-content-show');
// 제거 이후에 tab에서 0번째 탭에 class를 추가한다.
$('.tab-button').eq(i).addClass('tab-btn-active');
$('.tab-content').eq(i).addClass('tab-content-show');
});
}| eq(i) : jQuery에서 지원하는 class 들 중 요소를 하나만 선택하고 싶을 때 사용하는 문법, 일종의 배열 같은 문법 |
| removeClass : JavaScript에서는 class 들을 한번에 제거할 수 있는 방법이 없지만 jQuery에서는 한번에 해당 class들을 제거 가 가능 |
'JavaScript & JQuery' 카테고리의 다른 글
| 16. [jQuery] 이벤트 버블링을 활용한 tab기능 제작 (0) | 2021.08.05 |
|---|---|
| 15. [jQuery] 이벤트 버블링 및 이벤트 메소드 (0) | 2021.08.02 |
| 13. [jQuery] Scroll Animation (0) | 2021.07.31 |
| 12. [JS/JQuery] Carousel (이미지 슬라이더) (0) | 2021.07.30 |
| 11. [JS/jQuery] 정규식으로 form 양식 검사하기 (0) | 2021.07.29 |




