| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 밀리초
- navbar
- position : fixed
- float : left
- sass
- val()
- animate
- display:none
- 레이아웃
- form
- bootstrap
- TRANSITION
- scss
- 이벤트 버블링
- hover
- z-index
- JQuery
- Position
- margin
- setTimeout
- transform
- absolute
- Carousel
- CSS
- input
- css selector
- css animation
- EventListner
- vw
- togle
- Today
- Total
Simple Is Best
12. [JS/JQuery] Carousel (이미지 슬라이더) 본문

안녕하세요~ 이번 포스팅에서는 Carousel 에 대해서 알아보도록 하겠습니다.
Carousel 이란?
: '회전목마' 라는 뜻으로 이미지 슬라이더 (버튼을 누르면 다음 사진으로 슬그머니 넘어가는) 를 칭합니다.

오늘의 Target
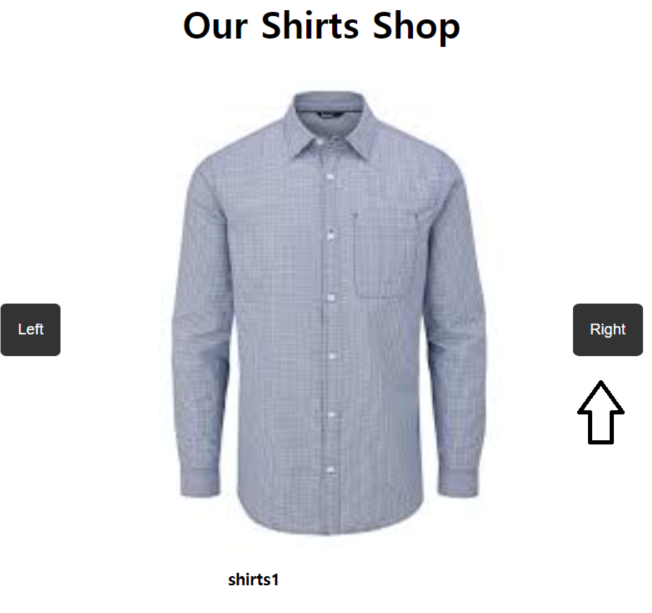
1. 초기화면
shirts1 img를 띄우고 right버튼을 누르면 다음 이미지로 슬그머니 넘어간다.

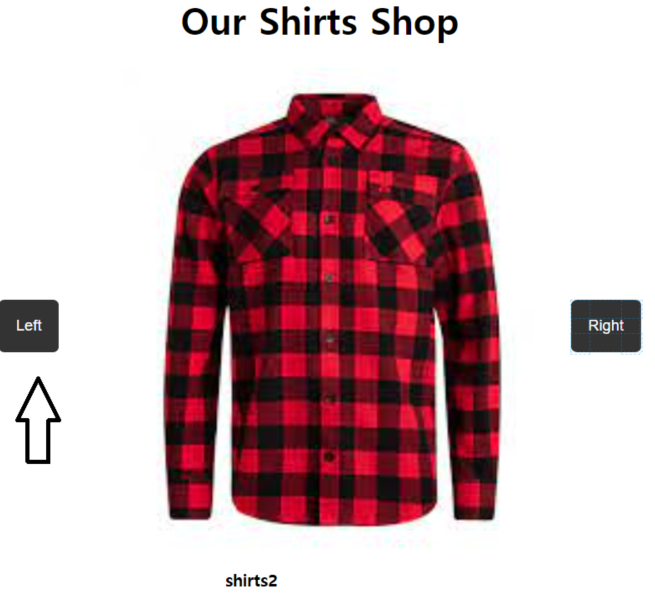
2. Right 버튼 눌렀을 때
1초동안 다음 사진으로 슬그머니 넘겨준다.

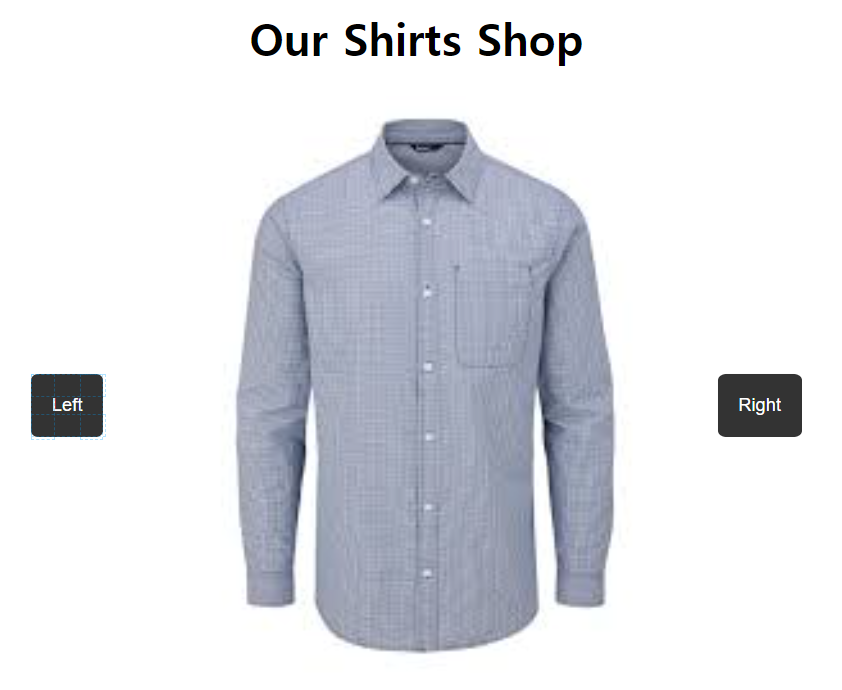
3. Left 버튼 눌렀을 때
다시 이전 사진으로 돌아온다.

Carousel 동작 원리

HTML
▷ overflow : hidden : viewport 내에 들어 오지 않는 영역들을 스크롤이 생성되는 것을 방지하여 아예 시야에서 사라지게 끔 해주는 역할
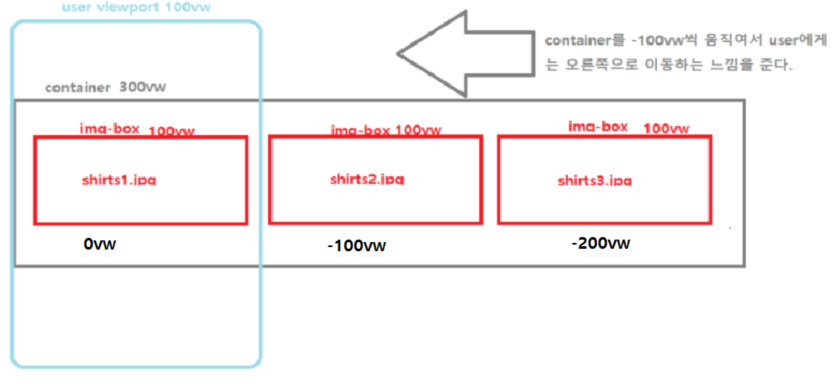
▷ container : img-box 3개를 포괄 할 수 있는 container div 박스를 생성합니다. carousel을 할 때, container를 이동시켜 user에게 사진이 이동하는 효과를 부여 할 것입니다.
▷ img-box : img 3개를 모두 담을 수 있는 img-box를 생성합니다. 이는 이미지를 가로로 나란히 배치하기 위한 div 박스입니다.
<div style='position : relative; overflow: hidden'>
<div class="container">
<div class='img-box'>
<img src='../이미지파일/shirts1.jpg'>
</div>
<div class='img-box'>
<img src='../이미지파일/shirts2.jpg'>
</div>
<div class='img-box'>
<img src='../이미지파일/shirts3.jpg'>
</div>
<div style='clear: both'></div>
</div>
<button class='btn-style btn-left'>Left</button>
<button class='btn-style btn-right'>Right</button>
</div>
CSS
▷ transition: transform 0.5s; : 변화하는데 걸리는 시간을 조절 하는 역할 -> 0.5 초에 걸려서 변화를 하게 해준다.
▷ .container 에 300vw를 부여하고 .img-box 에 100vw를 부여하여 float : left 를 적용하여 가로로 나란히 배치하게끔 해준다. 따라서 첫번째 사진만 viewport에 들어오고 나머지 사진은 사용자의 시선에서 사라지게 된다.
▷ left 와 right 버튼은 상위 요소인 <div style='position : relative; overflow: hidden'>에 달라 붙기 위해서 position : absolute를 적용하였고 붕 띄워서 위치하게끔 적용. 왼쪽과 오른쪽은 각각의 좌표계를 써서 위치를 커스터마이징 하였다.
.container {
width : 300vw;
transition: transform 0.5s;
}
.img-box {
width : 100vw;
float : left;
}
.img-box img{
display : block;
margin : auto;
width : 60%;
}
.btn-style {
padding : 15px;
position : absolute;
border : none;
background-color: rgba(0,0,0,0.8);
color : white;
border-radius: 10%;
}
.btn-left {
left : 10%;
top : 40%;
}
.btn-right {
right : 10%;
top : 40%;
}
JQuery
▷ var currentImg = 1
: 현재 디스플레이 된 초기의 사진의 순서를 담은 변수
▷ btn-right 를 눌렀을 때 > $('.container').css('transform', 'translateX(-' + currentImg + '00vw)');
: 디스플레이 된 사진이 1번째 사진 일 때, -100 vw 만큼 왼쪽으로 container 가 이동하고 바로 +1을 해주어서 currentImg 를 2로 만들어 준다. user 의 눈에는 사진이 오른쪽으로 이동하게 끔 설정하였다.
디스플레이된 사진이 2번째 사진 일 때, -200vw 만큼 왼쪽으로 container 가 이동하고 바로 +1 을 해주어서 currentImg 를 3으로 만들어 준다.
▷ btn-left 를 눌렀을 때 > $('.container').css('transform', 'translateX(-' + (currentImg - 2) + '00vw)');
: 디스플레이 된 사진(currentImg) 이 3번째 사진 일 때, currentImg를 -2하여 -100vw로 이동하게끔 한다. 또한 바로 -1하여 currentImg 가 2가 된다.
디스플레이 된 사진이 2번째 사진 일 때, currentImg를 -2하여 0으로 설정하고 0vw로 이동하게끔 한다. 따라서 첫번째 사진으로 이동 할 수 있다.
<script>
var currentImg = 1; // 현재 디스플레이 된 이미지
$('.btn-right').click(function() {
if (currentImg < 3) {
$('.container').css('transform', 'translateX(-' + currentImg + '00vw)');
currentImg += 1;
//console.log(currentImg);
} else {
alert('더 이상 볼 상품이 없습니다.');
//console.log(currentImg);
}
});
$('.btn-left').click(function() {
if (currentImg > 1) {
$('.container').css('transform', 'translateX(-' + (currentImg - 2) + '00vw)');
currentImg -= 1;
}else {
alert('더 이상 볼 상품이 없습니다.');
}
})
</script>'JavaScript & JQuery' 카테고리의 다른 글
| 14. [jQuery] Tab 기능 제작하기 (0) | 2021.08.02 |
|---|---|
| 13. [jQuery] Scroll Animation (0) | 2021.07.31 |
| 11. [JS/jQuery] 정규식으로 form 양식 검사하기 (0) | 2021.07.29 |
| 10. [jQuery] Animation - 2 (애니메이션 제작 관습) (0) | 2021.07.29 |
| 9. [jQuery] Animation - 1 (feat. navbar) (0) | 2021.07.29 |




