Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- display:none
- togle
- hover
- scss
- bootstrap
- val()
- z-index
- float : left
- transform
- position : fixed
- sass
- form
- 밀리초
- absolute
- setTimeout
- input
- JQuery
- CSS
- css animation
- Carousel
- vw
- 이벤트 버블링
- animate
- navbar
- 레이아웃
- TRANSITION
- margin
- css selector
- Position
- EventListner
Archives
- Today
- Total
Simple Is Best
24. [JavaScript] setTimeout 본문
이번 포스팅은 간단하게 보고 지나가겠습니다.
오늘의 Target
버튼을 클릭하면 '안녕하세요' 가 차례대로 0.5초의 간격을 두고 출력되는 애니메이션을 구현해보도록 하겠습니다.
setTimeout
몇 초 후에 실행해주는 자바스크립트의 내장 함수입니다.
첫번째 인자에는 콜백함수
두번째 인자에는 몇 초 후에 실행할 건지에 대한 시간이 들어갑니다. (단위: 밀리초, 1000밀리초 -> 1초)
setTimeout(()=>{
// 실행할 코드
}, 밀리초);
메인 코드
HTML
<html>
<head>
<title>setTimeout 연습</title>
<meta charset='utf-8'>
<!-- JQuery 연결-->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
<body>
<h1>안녕하세요</h1>
<button class='btn'>눌러봐</button>
<script>
$('.btn').click(()=>{
let 원본 = $('h1').html();
let 사본 = '';
console.log(원본);
$('h1').html(' ');
for(let i=0; i<원본.length; i++){
setTimeout(()=>{
사본+=원본[i];
$('h1').html(사본);
},(i+1)*500);
}
})
</script>
</body>
</html>▶ 우리는 0.5 초마다 글씨를 출력해야 합니다.
따라서, setTimeout 을 반복문 내에서 동작시킵니다.
500(0.5초) , 1000(1초) , 1500(1.5초), 2000(2초) ..... 등으로 실행시킵니다.
▶ 따라서 반복문 내에서의 변수 i를 밀리초에 맞게 변경해주어야 합니다. ☞ (i+1) *500
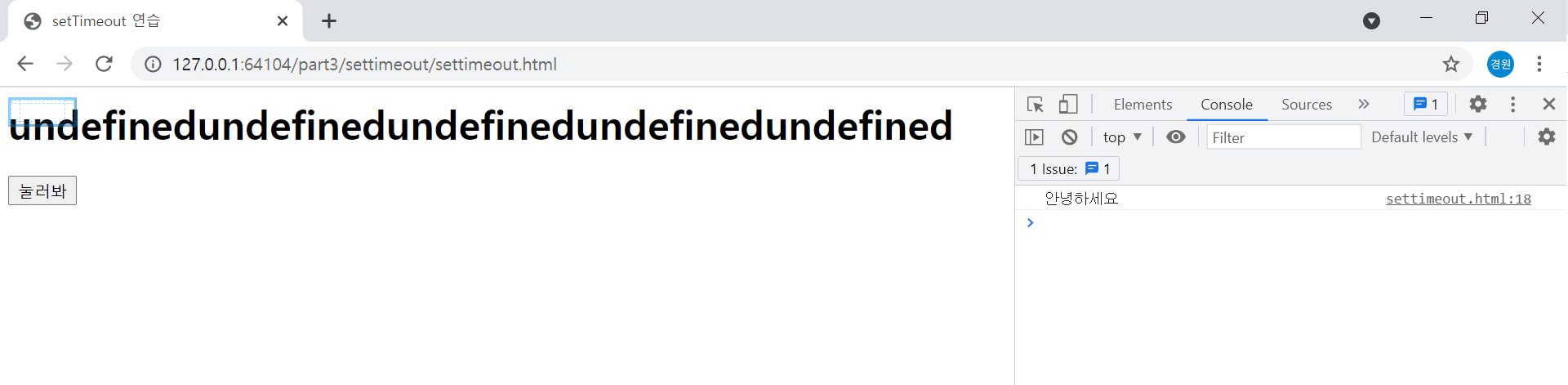
▶ 주의 사항
for 문 내에서 i를 var 로 설정하게 될 시에 undefined 가 6번 출력됩니다.

이유
▷ 현재 원본.length 는 5입니다.
▷ for문 0.1 초 만에 빠르게 5번을 실행합니다.
▷ 하지만 내부의 setTimeout은 0.5초마다 한번씩 실행합니다. 이미 반복문은 다 돌고 난 이후라는 것입니다.
해결방안
▷ 따라서 이를 해결하기 위해서는 var 를 let으로 설정해주어야 합니다.
'JavaScript & JQuery' 카테고리의 다른 글
| 23. [JavaScript] Hammer.js & 이미지 슬라이드 터치 기능 (0) | 2021.08.09 |
|---|---|
| 22. [jQuery] Scroll Animation - 2 (0) | 2021.08.09 |
| 21. [jQuery] AJAX (0) | 2021.08.07 |
| 20. ready, load 이벤트 리스너 (0) | 2021.08.07 |
| 19. [JavaScript] sort, map, filter, spread operator (0) | 2021.08.06 |

