| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- css selector
- Carousel
- scss
- form
- 레이아웃
- hover
- 밀리초
- position : fixed
- CSS
- transform
- css animation
- 이벤트 버블링
- val()
- navbar
- z-index
- float : left
- Position
- EventListner
- absolute
- display:none
- vw
- JQuery
- animate
- input
- margin
- setTimeout
- bootstrap
- sass
- togle
- TRANSITION
- Today
- Total
Simple Is Best
8. Background & Margin-collapse-effect 본문
안녕하세요 ^^
이전의 Nav 바 만드는 포스팅을 마무리 짓고 이제 새로운 결과물을 제작해보려 합니다.
웹페이지에 들어가면 요즘 웹페이지 대문 들이 많이 보이는데요!
이번 포스팅부터는 웹페이지 대문 제작을 해보면서 Background를 어떻게 다루는지 알아보도록 하겠습니다!
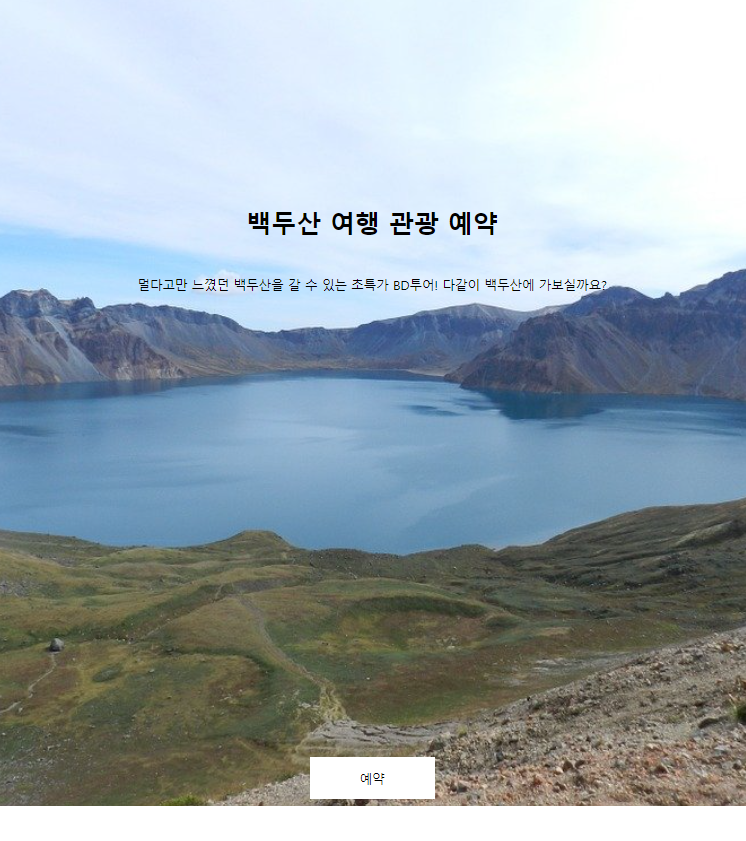
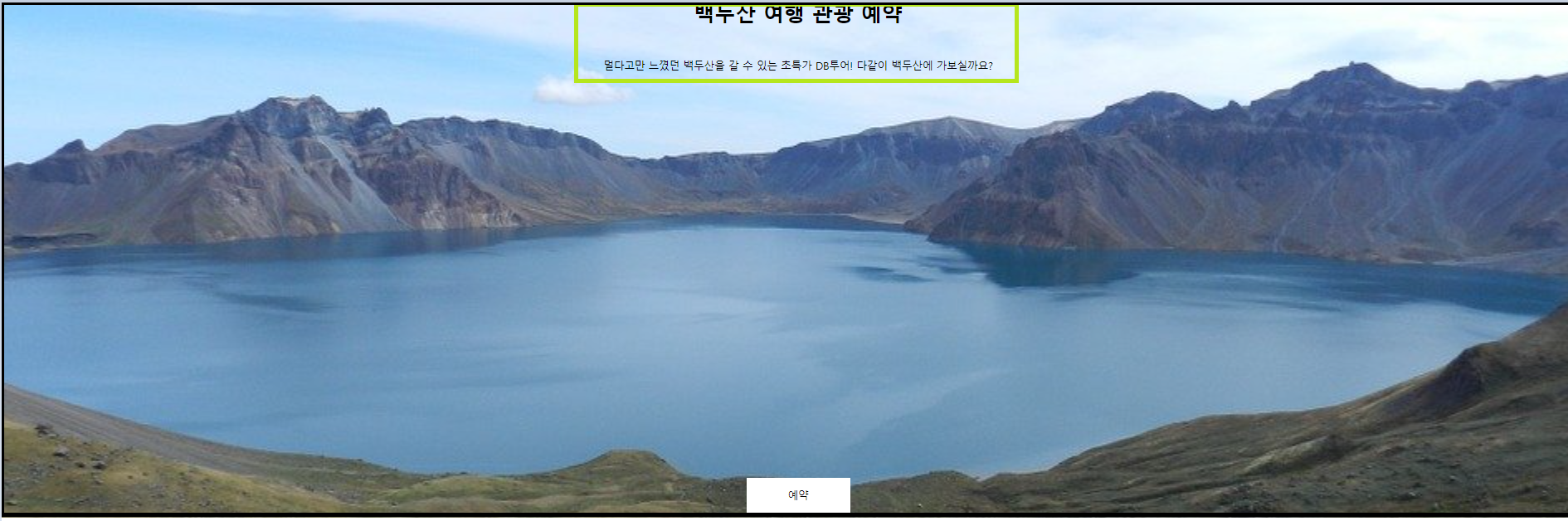
오늘의 Target

HTML
<html> <head> <meta charset="utf-8"> <link rel=stylesheet href="webdoor_2.css"> <title>My Website</title> </head> <body> <div class='main-background'> <div class='main-title-wrap'> <h3 class='main-title'>백두산 여행 관광 예약</h3> <p class=main-text>멀다고만 느꼈던 백두산을 갈 수 있는 초특가 DB투어! 다같이 백두산에 가보실까요?</p> </div> <button class='main-button position'>예약</button> </div> </body> </html>
CSS
이전 포스팅과는 다르게 어떻게 적용하면 될 지 하나씩 알아보겠습니다.

첫번째로, BackGround 입니다.
● BackGround
.main-background { width : 100%; height : 1000px; background-image: url(../이미지파일/백두산여행2.jpg); background-size: cover; background-repeat: no-repeat; background-position: center; padding-top: 300px; }1. background-image : url(' ')
: HTML <img> 태그를 사용하지 않고, div 태그의 CSS 배경에 이미지를 첨부하는 방식
2. background-size : (1. cover 2. contain)
: 첨부한 이미지를 창이 줄어들거나 늘어졌을 때, 이미지를 어떻게 size를 다룰 것 인지?
속성값
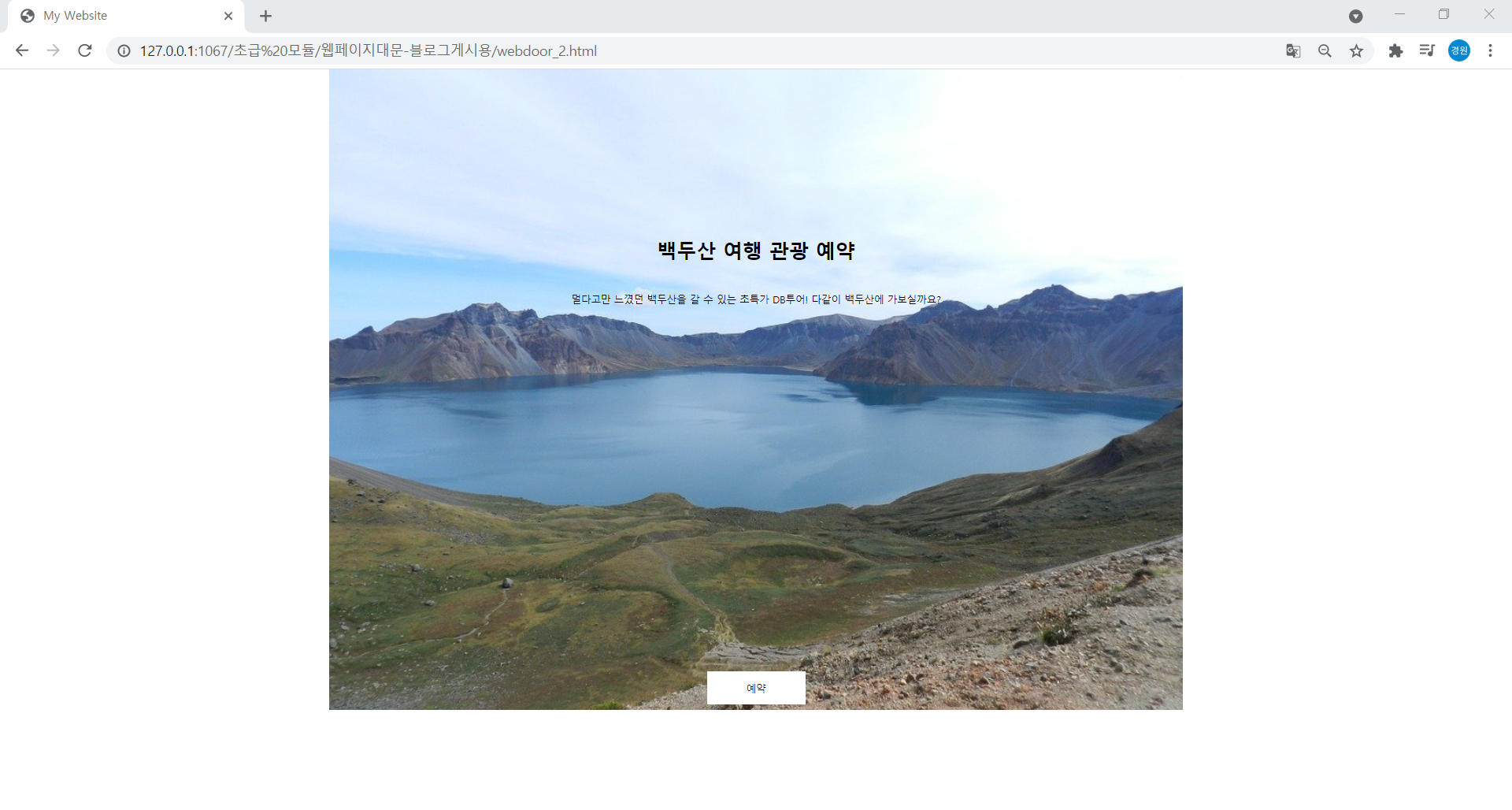
☞ 1. cover
: 주로 반응형 웹을 제작할 때 사용, 그림은 잘려도 좋으니, Background 영역은 축소시키지 말 것!

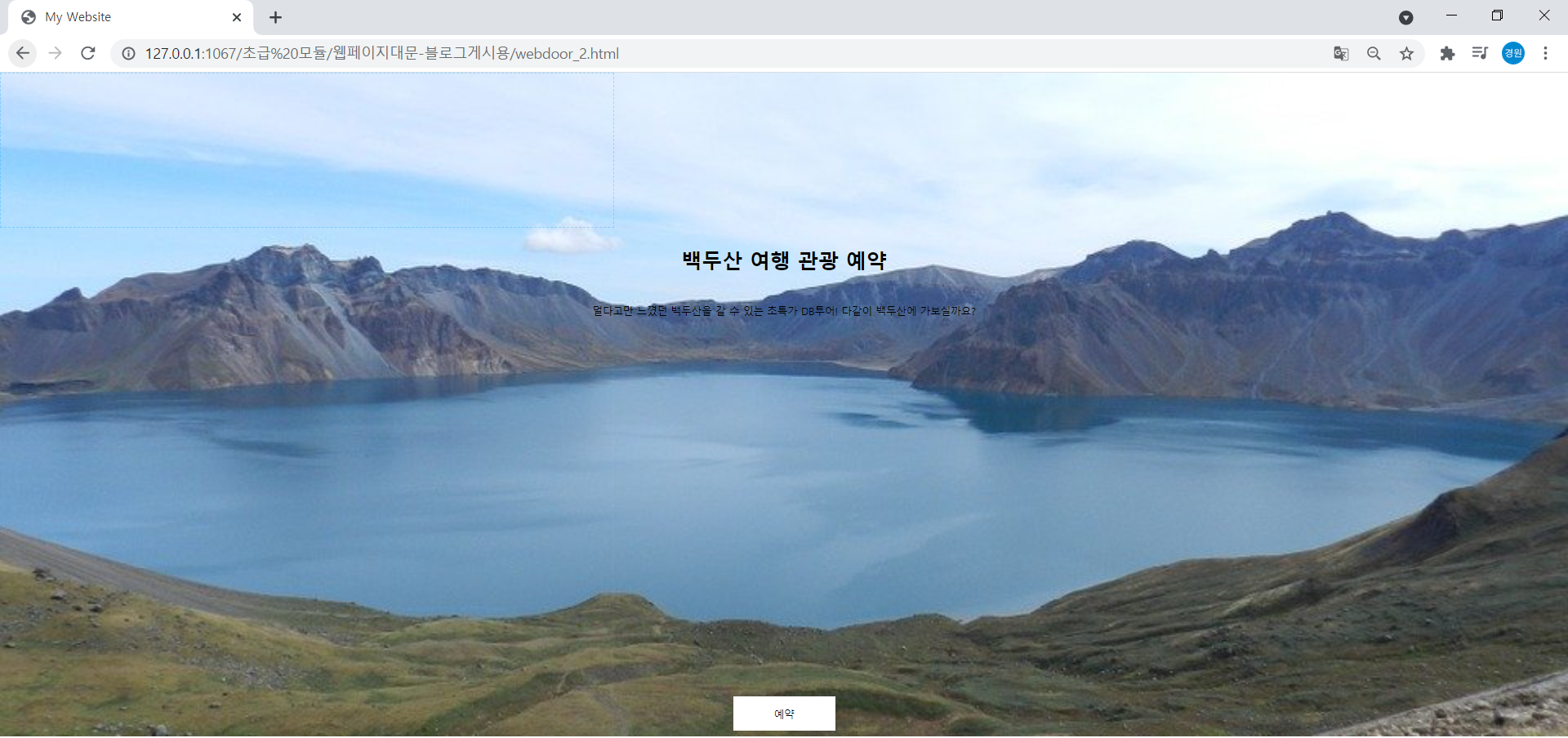
☞ 2. contain
: 창이 줄거나 늘어져도 절대로 이미지를 훼손하지 말 것
- 사진이 완전히 나오고 배경에 공백이 생김을 확인 할 수 있다.

3. background-repeat
: 사진이 반복되게 할 것인지? : repeat
: 반복을 멈출 것인지? : no-repeat
4. background-position
: 이미지를 어디서 부터 채울 것인지? center(중앙부터), top(위에서 부터), bottom(아래부터)

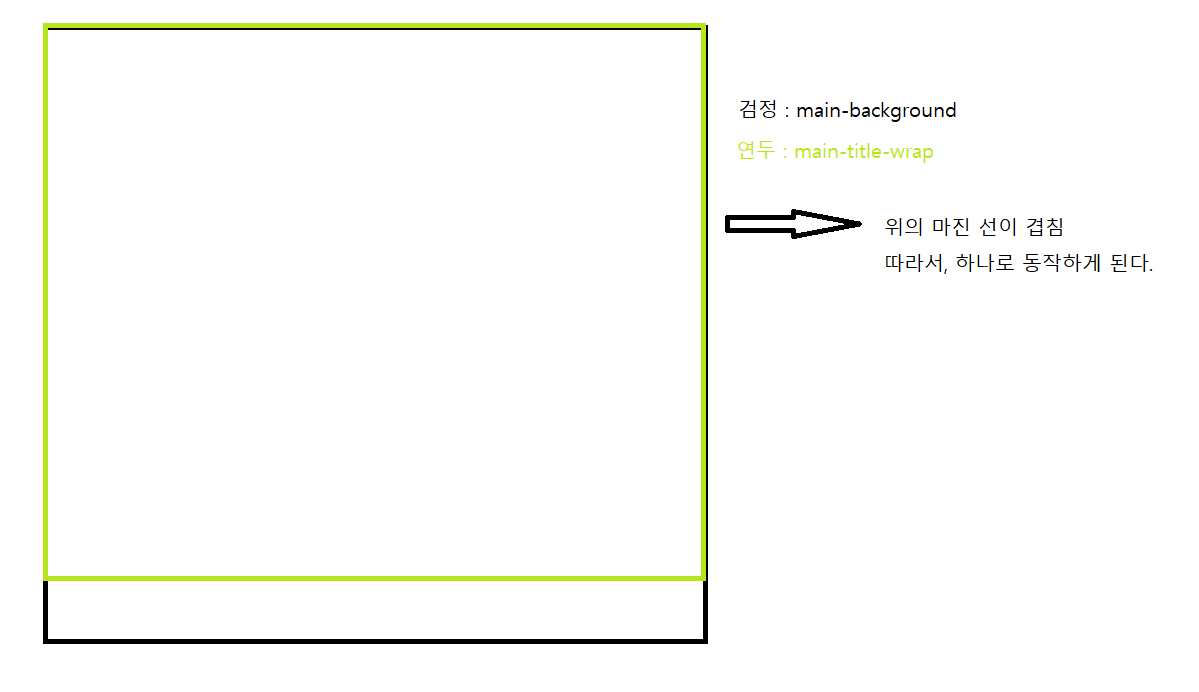
두번째는 margin 버그라고 불리우는 margin-collapse-effect입니다.
간단히, 마진 두개가 만나면 합쳐져서 하나로 동작하는 버그입니다.

그래서 지금 뜬금없이 이거 왜 하는건데??

글씨를 사이트의 중앙에 띄우고 싶은데, 선이 겹쳐서 margin-collapse-effect 현상이 발생했습니다.
저는 분명 main-title-wrap 클래스에 margin-top : 400px; 정도 적용시켰지만 마진이 먹히지 않았거든요.
margin-collapse-effect 해결방안
추천 1. 상위 div 태그에 margin 이 아닌, padding(내부여백)을 적용
비추천 2. 상위 div 태그에 padding을 1px만 줘서 본 div 태그에 margin-top을 적용
: 어차피 마진 선이 겹치지만 않으면 되니 margin-collapse-effect 버그를 막을 수 있지만 첫번째 방법을 추천합니다.

다음 포스팅에서 봐요!
'HTML & CSS' 카테고리의 다른 글
| [반응형 WEB Tip] : max-width (0) | 2021.07.05 |
|---|---|
| 9. Position (0) | 2021.07.05 |
| 7. Navigation Bar (CSS Selector) (0) | 2021.07.05 |
| 실습 1. 블로그 목록 만들기(레이아웃 방법 , margin 상우하좌) (0) | 2021.07.04 |
| 6. 레이아웃 방법 - 2. display : inline-block (0) | 2021.07.02 |


