| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 레이아웃
- animate
- togle
- display:none
- val()
- scss
- TRANSITION
- Position
- sass
- absolute
- hover
- Carousel
- z-index
- transform
- vw
- navbar
- position : fixed
- float : left
- setTimeout
- JQuery
- margin
- 이벤트 버블링
- CSS
- css animation
- bootstrap
- 밀리초
- input
- css selector
- form
- EventListner
- Today
- Total
Simple Is Best
7. Navigation Bar (CSS Selector) 본문

오늘은 Navigation Bar를 만들어 보겠습니다!
Bootstrap 등을 활용하여 쉽게 제작이 가능하지만 HTML/CSS 를 활용하여 먼저 어떻게 만들어지는지 알아보겠습니다.
NavBar 란?
무료 백과 사전, 위키피디아에서
네비게이션 바 (또는 네비게이션 시스템은 )는의 한 부분이다 그래픽 사용자 인터페이스 정보를 액세스하는 원조 방문자 의도. 탐색 모음은 파일 브라우저 , 웹 브라우저 및 일부 웹 사이트의 디자인 요소로 구현 됩니다. [1]
네 저도 무슨 소린지 모르겠습니다.
웹사이트 들어가면 상단에 나와있는 메뉴바를 Navbar라고 칭합니다.

지난번 [실습1-블로그 글목록] 만들기의 윗부분에 NavBar를 추가해보겠습니다.

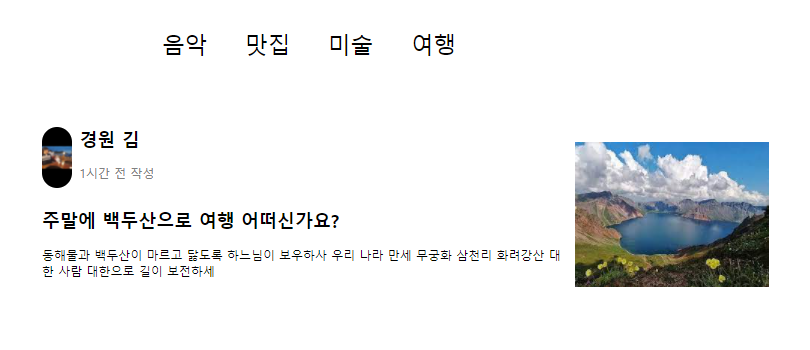
오늘의 Target

☞ 사이트 상단에 음악/미술/맛집/여행 메뉴바(Navbar)를 만들겠습니다!
HTML
<nav class ='navbar'>
<ul class='li-inline text-center'>
<li><a href='#'>음악</a></li>
<li><a href='#'>맛집</a></li>
<li><a href='#'>미술</a></li>
<li><a href='#'>여행</a></li>
</ul>
</nav>
● 하나의 태그에 class를 두개 적용
class = 'class명1 class명2' ☞ 한 칸 뛰고 작성한다.
이후 복잡한 스타일링을 적용할 때 클래스를 재사용할 일이 많아지고, 코딩 이전에 class의 재사용성을 고려하여 class를 생성하는 것이 타당하다.
● 왜 div 태그를 안쓰고 nav 태그를 사용하는지?
기능은 동일하다.
1. 웹 표준성 : 시각 장애인 분들을 위한 웹사이트를 읽어주는 툴이 있는데, div태그와 nav태그를 다르게 읽어준다고 알고 있다.
2. 직관적 : 수정 과정에서 div보다 nav태그를 사용 하는 것이 훨씬 직관적이다.
● a heaf='#'
: 이동할 링크가 딱히 존재하지 않는다면 개발 단계에서는 #으로 작성
CSS
.li-inline li{
display: inline-block; /* 요소들을 가로로 배치 */
width: 100px; /* 간격을 넓히기 위함*/
text-align: center;
}
.navbar {
width : 800px;
display: block;
margin: auto; /*navbar 가운데 정렬*/
margin-bottom: 50px;
padding : 10px;
font-size: 30px;
}
.li-inline a {
text-decoration: none;
color : black;
}
.li-inline a:visited{
color: black;
}
● CSS Selector ★★★
1. 공백
: 안에 있는 모든 자손을 선택할 때 (li-inline 내에 있는 모든 li태그들을 선택)
.li-inline li{
}2. >
: 바로 아래에 있는 직계 자손을 선택 할 때 (.li-inline 바로 아래에 있는 li 태그들만 선택)
.li-inline > li{
}Tip : >을 사용하여 아래로 계속 접근이 가능하다.
하지만, 3개 이상 사용시 그냥 Class를 생성하여 코드를 직관적으로 구현하는 것이 더 낫다.
.li-inline > li > a{
}
3. HTML 속성을 활용한 CSS 셀렉터
: 사이트 내에서 Form을 제작할 때, 우리는 <input> 태그를 사용합니다.
이럴 때, input의 속성으로 <input type='text'> 등과 같이 type을 지정하는데요.
input 태그 중 타입이 text인 것 들만 모아서 Style을 정의할 수 있습니다.
input[type=text]{
padding : 20px;
width : 40%;
}Form 을 제작할 때, 유용한 CSS Selector 이니 기억해두시길 바랍니다!
● Pseudo-Code

<a href='#'>
1. 링크에 밑줄이 생긴다. text-decoration : none
2. 클릭하기 전, 후를 모두 검은색으로 처리하고 싶다. :visited
.li-inline a {
text-decoration: none; /* 밑줄 제거 */
color : black;
}
.li-inline a:visited{ /* Pseudo-code */
color: black; /* 방문 이후에도 검은색 */
}

다음 포스팅에서 봐요!
'HTML & CSS' 카테고리의 다른 글
| 9. Position (0) | 2021.07.05 |
|---|---|
| 8. Background & Margin-collapse-effect (0) | 2021.07.05 |
| 실습 1. 블로그 목록 만들기(레이아웃 방법 , margin 상우하좌) (0) | 2021.07.04 |
| 6. 레이아웃 방법 - 2. display : inline-block (0) | 2021.07.02 |
| 5. 레이아웃 방법 - 1. float (0) | 2021.07.02 |



