Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CSS
- margin
- TRANSITION
- z-index
- css selector
- hover
- css animation
- setTimeout
- EventListner
- input
- display:none
- float : left
- JQuery
- vw
- val()
- navbar
- transform
- Position
- sass
- togle
- Carousel
- bootstrap
- 이벤트 버블링
- form
- animate
- 밀리초
- 레이아웃
- position : fixed
- scss
- absolute
Archives
- Today
- Total
Simple Is Best
12. [CSS] Pseudo - class 본문
이번 포스팅에서는 [Pseudo-class]에 대해서 알아보겠습니다.
Pseudo-class
.클래스명:예상동작{
}
개념을 나열하는 식이 아닌 실제로 만들어보면서 알아보겠습니다.
예제1. 버튼 색상 변경
버튼은 유저가 누르고 싶게 끔 만들어야 한다.

1. 원래의 버튼 상태입니다.

2. 버튼에 마우스 커서를 가져다 올렸을 때 색깔을 변하게 합니다. (hover)

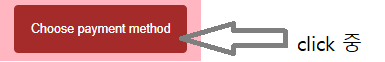
3. 버튼에 마우스 커서를 클릭하고 손가락을 떼기 이전까지 색을 설정합니다. (active)

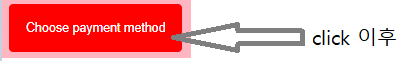
4. 손가락을 뗀 이후, 버튼의 색상 변경입니다. (focus)
CSS
.btn-style {
padding: 20px;
background-color: coral;
color : white;
border-radius: 5px;
border:none;
font-size : 15px;
cursor : pointer;
/* cursor : pointer -> 버튼에 마우스 올리면 손가락 모양으로 변경*/
}
/*순서 : hover -> focus -> active */
.btn-style:hover{ /* 버튼에 마우스를 올렸을 때*/
background-color: chocolate;
}
.btn-style:focus { /* Click 후 : 클릭 이후에 버튼의 색깔 변경 */
background-color: red;
}
.btn-style:active { /* Click 중 :마우스 올리고 클릭~손가락 떼기 전 까지 색 변경*/
background-color: brown;
}
실제로 동작하는 순서 : [hover - active - focus]
코딩하는 순서 : [hover - focus - active]
실제로 동작하는 순서는 [hover - active - focus] 입니다.
하지만, 위 순서로 입력하면 제대로 작동을 안할 수 있습니다.
따라서, [hover - focus - active] 순으로 코딩합시다!
예제 2. 링크 디자인 변경
HTML
<a class='mylink' href="e">Edit Your shopping Cart</a>
CSS
.mylink{ /* 링크 밑줄 제거*/
text-decoration: none;
}
.mylink:link{ /*링크 클릭 전, 검은색*/
color : black;
}
.mylink:visited{ /*링크 클릭 후, 아쿠아색으로 변경*/
color : aqua;
}
클릭 전

클릭 후


'HTML & CSS' 카테고리의 다른 글
| 14. 레이아웃 방법 3. flex (0) | 2021.07.08 |
|---|---|
| 13. [CSS] 웹 폰트 적용하기 (0) | 2021.07.07 |
| 실습 3. 장바구니 페이지 만들기 (0) | 2021.07.07 |
| 11. table 만들기 (0) | 2021.07.07 |
| 10. form , input, textarea, select (0) | 2021.07.06 |



