| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Carousel
- float : left
- CSS
- transform
- bootstrap
- JQuery
- hover
- z-index
- form
- display:none
- css selector
- setTimeout
- navbar
- vw
- absolute
- css animation
- scss
- Position
- 이벤트 버블링
- input
- sass
- TRANSITION
- val()
- 밀리초
- 레이아웃
- EventListner
- togle
- position : fixed
- animate
- margin
- Today
- Total
Simple Is Best
13. [CSS] 웹 폰트 적용하기 본문

이번 포스팅에서는 제작하는 문서 내에서 다양한 글씨체(font-family)를 사용하는 방법에 대해서 알아 보겠습니다.
나에게 맞춤 폰트(이하 커스텀 폰트)를 적용하는 방법은 크게 두가지가 있습니다.
1. 오픈소스로 열려있는 .ttf .woff .eot 등 확장자를 가진 파일 다운 받기
https://github.com/moonspam/NanumSquare
moonspam/NanumSquare
나눔스퀘어 웹폰트 (NanumSquare Webfont). Contribute to moonspam/NanumSquare development by creating an account on GitHub.
github.com
▷우선 이 링크에 들어가서 Download ZIP을 합니다.
다운을 받아보면

● .ttf : 용량이 큼(한자포함 약 2만자)
● .woff, .eot 파일 : 웹전용 압축 폰트 But 호환성이 낮음
일단 우리는 woff파일을 가지고 실습하겠습니다.
CSS파일 최상단에 @font-face에서 적용할 수 있습니다.
정의
[CSS]
@font-face{
font-family : '개미는오늘도';
font-weight : 400;
src : url(./NanumSquare-master/NanumsquareR.woff);
}● font-family : 아래의 src에서 다운 받은 폰트를 나의 css에서 뭐라고 부를 것인지?
● src : url(' 다운로드 링크 ');
적용
[CSS]
body { /*맨 위와 왼쪽의 살짝 띄워진 마진을 없애기 위한 body의 기본값을 조정*/
margin : 0px;
font-family: '개미는오늘도';
}다음과 같이 나눔스퀘어체가 적용되었음을 확인 할 수 있습니다.

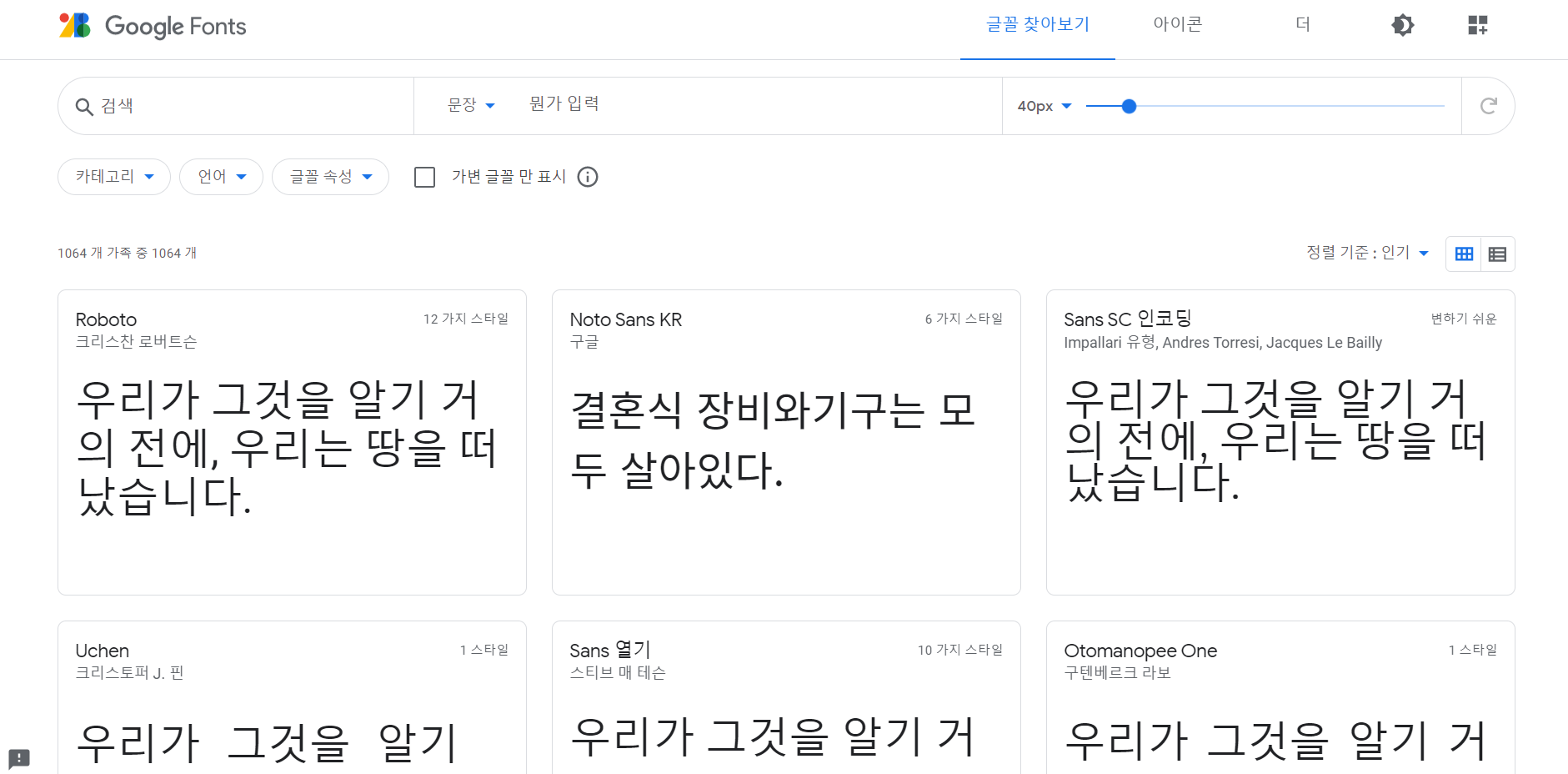
2. Google Fonts (추천)
1번의 방법이 다운로드가 번거로우면 가장 유용하게 사용 할 수 있는 Google Fonts가 있습니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

다양한 폰트가 존재하고, 이 중에서 맘에 드는 것을 골라서 사용하면 됩니다.

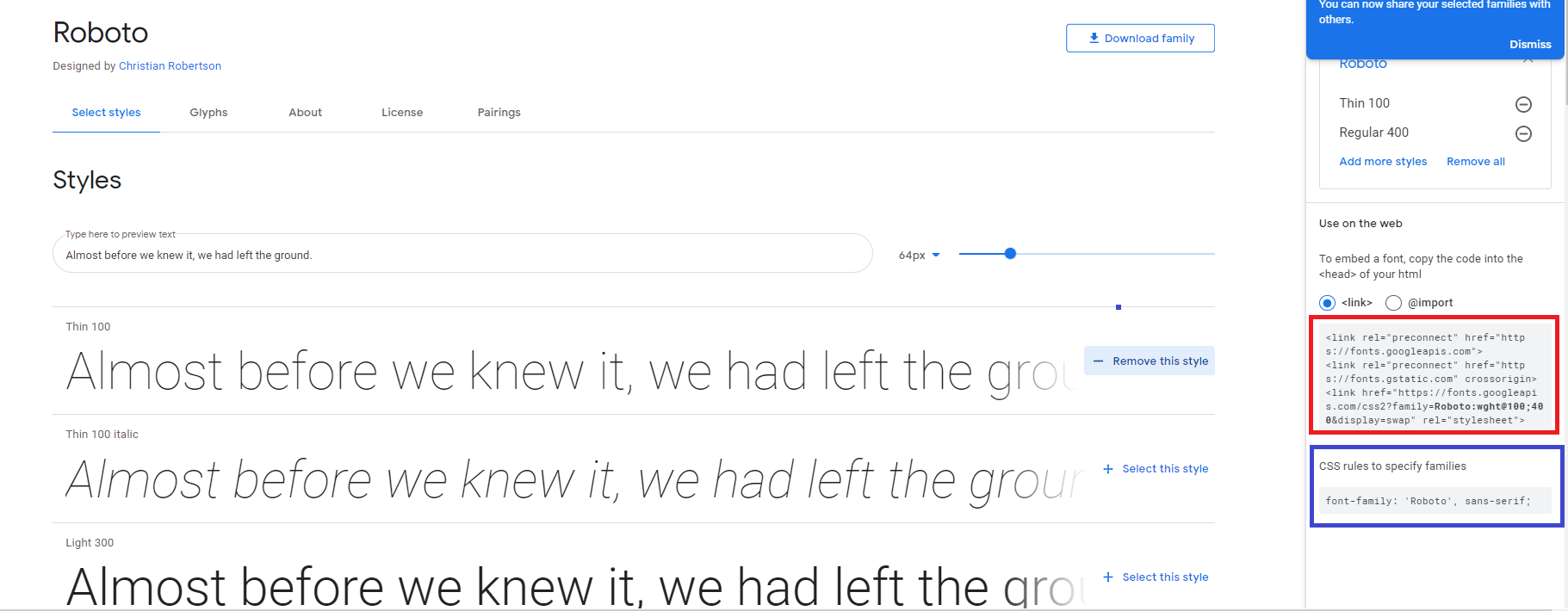
빨간색 박스 : HTML문서의 head 태그 내에 첨부
[HTML]
<head>
<meta charset="utf-8">
<link rel=stylesheet href="webdoor_2.css">
<title>My Website</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,400;1,900&display=swap" rel="stylesheet">
</head>파란색 박스 : 적용할 문자가 소속되어 있는 태그를 CSS상에서 선택한 이후에 첨부
body {
font-family: 'Roboto', sans-serif;
}
'HTML & CSS' 카테고리의 다른 글
| 반응형 웹 개발을 위한 meta태그 추가 (0) | 2021.07.08 |
|---|---|
| 14. 레이아웃 방법 3. flex (0) | 2021.07.08 |
| 12. [CSS] Pseudo - class (0) | 2021.07.07 |
| 실습 3. 장바구니 페이지 만들기 (0) | 2021.07.07 |
| 11. table 만들기 (0) | 2021.07.07 |


