| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- css animation
- setTimeout
- togle
- CSS
- 이벤트 버블링
- EventListner
- 밀리초
- margin
- bootstrap
- vw
- JQuery
- scss
- 레이아웃
- navbar
- Carousel
- TRANSITION
- val()
- absolute
- animate
- position : fixed
- Position
- input
- hover
- z-index
- form
- transform
- display:none
- css selector
- float : left
- sass
- Today
- Total
Simple Is Best
14. 레이아웃 방법 3. flex 본문
이전 포스팅에서는 레이아웃 배치 2가지 방법에 대해 학습했었습니다.
1. float : left;
2. display : inline - block;
본 포스팅에서는 레이아웃 배치를 굉장히 쉽게 쓸 수 있게 해주는 flexbox에 대해서 학습하겠습니다.
우선 flex를 사용하기 위한 기본 구조부터 알아보겠습니다.

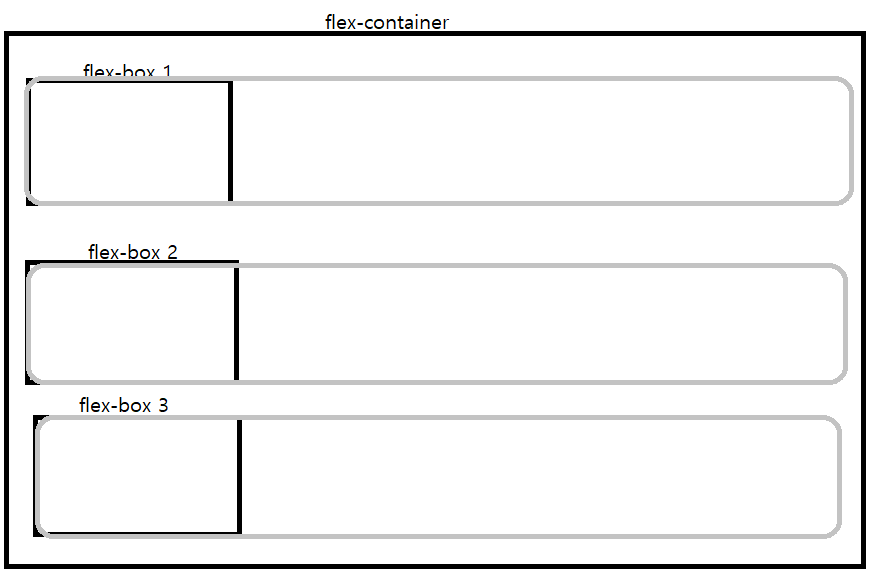
flex를 사용하기 위한 구조
1. flex-box들을 모두 감싸는 flex-container의 클래스명을 가진 div 태그
2. flex-box
: flex-box는 어떤 태그로 선언하던 간에 display : block 속성을 가지고 있기 때문에 기본적으로 한 행을 전부 차지(회색 박스)
따라서, 겉으로 보기에는 박스들이 세로로 배치되는 것처럼 보입니다.
이를 코드로 표현하면 다음과 같습니다.
<div class='flex-container'>
<div class='flex-box'></span>
<div class='flex-box'></span>
<div class='flex-box'></span>
</div>저는 여기서 flex-box의 스타일링으로 다음과 같은 값을 설정하였습니다.
.flex-box {
width : 100px;
height : 100px;
background-color: coral;
margin : 5px;
}결과

세 가지의 coral 색을 가진 box들이 세로로 배치되어 있음을 확인 할 수 있습니다.
이를 가로로 배치하려면 어떻게 하면 될까요?
바로, flex-container를 조정하면 됩니다.
.flex-wrap {
display: flex;
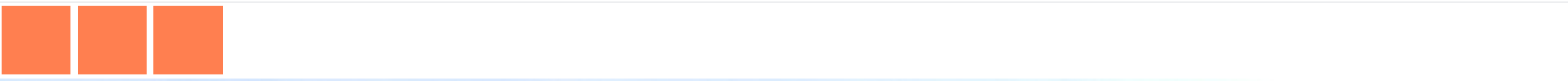
}결과

자, 머리속이 복잡해집니다.
개념 정리 들어가겠습니다.
flex-container와 flex-box에 들어가는 CSS값이 각기 다르다.
1. flex-container 에 적용하는 값들
▶ display : flex;
: box의 형태를 flex형태로 설정한다. flex를 활용한 레이아웃을 하기 위해서 가장 먼저 사용되어야 합니다.
★ display : flex; = table 특성(best-effort, 노력형) + inline-block 특성
▶ justify-contents :
: 수평 정렬(왼쪽, 중앙, 오른쪽) 을 나타냅니다.
속성 값으로는 flex-start (왼쪽 정렬), center (중앙 정렬), flex-end (오른쪽 정렬) 등이 있습니다.
▶ align-items :
: 수직 정렬(위, 중앙, 아래) 를 나타냅니다.
속성 값으로는 flex-start (위 정렬), center (중앙 정렬), flex-end (아래 정렬) 등이 있습니다.
▶ flex-direction :
: flex-box들의 배치를 설정합니다.
1. column(기본 값) : 세로
2. row : 가로
3. column-reverse : 세로 거꾸로
4. row-reverse : 가로 거꾸로
▶ flex-wrap :
: flex-box들을 브라우저 창이 늘어나고 줄어듦에 따라서 box의 반응을 어떻게 설정 할 것인지?
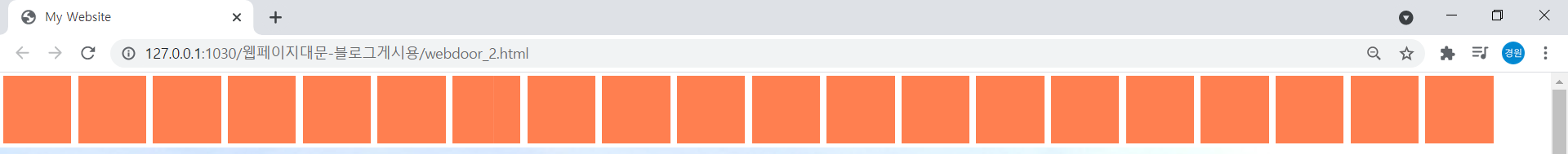
1. nowrap (기본 값)
: 브라우저 창이 줄어들어도 box들이 사이즈를 줄이면서 칸을 유지


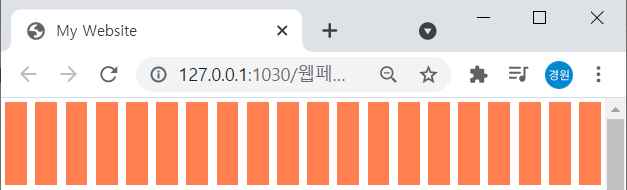
2. wrap
: box의 size를 살리고 box들을 줄을 바꿔서 배치


6. flex-flow
: flex-direction 과 flex-wrap을 한번에 사용할 수 있게 해주는 값
2. flex-box에 적용하는 값들
1. flex-grow
[MDN 피셜]
: flex-grow값을 양수로 지정하면 flex 항목별로 주축 방향 크기가 flex-basis 값 이상으로 늘어날 수 있게 됩니다. 위의 사진 예시에서 모든 항목의 flex-grow 값을 1로 지정하면 사용가능한 공간은 각 항목에게 동일하게 분배되며, 각 항목은 주축을 따라 분배받은 값만큼 사이즈를 늘려 공간을 차지합니다.
첫 항목의 flex-grow 값을 2로 지정하고 나머지 두 개의 항목을 1로 지정한다면 각 항목에 지정된 flex-grow 값의 비율에 따라 남은 공간이 분배됩니다. 각 항목의 flex-grow 비율이 2:1:1 이므로 첫 항목에게 100 픽셀, 두 번째와 세 번째 항목에게 50 픽셀씩 분배됩니다.
[요약]
: flex-box들에 주어진 값들에게 상대적인 비율을 준다고 생각하면 이해가 빠릅니다.
<div class='flex-wrap'>
<div class='flex-box' style='flex-grow:1'></div>
<div class='flex-box' style='flex-grow:2'></div>
<div class='flex-box' style='flex-grow:3'></div>
</div>
두번째 박스와 세번째 박스가 각각 2배, 3배 임을 확인 할 수 있습니다.
이런 flex-grow를 유용하게 사용할 때가 있습니다.

박스와 박스 사이를 떨어뜨리고 싶을 때,
<div class='flex-wrap'>
<div class='flex-box'></div>
<div style='flex-grow:1'></div>
<div class='flex-box'></div>
<div class='flex-box'></div>
</div>중간에 의미 없는 flex-grow : 1이상 아무거나 을 주면 잘 떨어짐을 확인 할 수 있습니다.

익숙해질 때 까지 연습합시다!
'HTML & CSS' 카테고리의 다른 글
| 15. 반응형 레이아웃 개론 (0) | 2021.07.08 |
|---|---|
| 반응형 웹 개발을 위한 meta태그 추가 (0) | 2021.07.08 |
| 13. [CSS] 웹 폰트 적용하기 (0) | 2021.07.07 |
| 12. [CSS] Pseudo - class (0) | 2021.07.07 |
| 실습 3. 장바구니 페이지 만들기 (0) | 2021.07.07 |



