| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- input
- EventListner
- css selector
- absolute
- val()
- setTimeout
- Carousel
- sass
- 이벤트 버블링
- margin
- Position
- position : fixed
- display:none
- animate
- JQuery
- 밀리초
- CSS
- vw
- z-index
- TRANSITION
- togle
- scss
- hover
- float : left
- form
- bootstrap
- navbar
- transform
- css animation
- 레이아웃
- Today
- Total
Simple Is Best
15. 반응형 레이아웃 개론 본문

안녕하세요 데이터미널입니다.
본 포스팅에서는 [반응형 레이아웃]에 대해서 알아보겠습니다.
이전까지는 width 및 height 를 px 단위가 아닌 %(상위 요소에서 몇 %?) 로 설정하는 것으로 대충 얼버무렸었는데요.
오늘! 드디어 반응형 레이아웃에 필요한 지식들을 정리해보도록 하겠습니다.
우선, 반응형 레이아웃을 만들려면 HTML 파일 <head> 태그 내에 아래의 코드를 첨부해주시기 바랍니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
1. 반응형에 필요한 단위
font-size, width, height 에 감이 아닌 직관적으로 접근 가능
1. X rem
: html 태그의 사이즈의 X배
2. X em
: 상위 부모 요소의 사이즈의 X배
3. X vw
[view weight]
: 브라우저(viewport, 사용자에게 보이는 윈도우 창) 화면 폭의 X%
4. X vh
[view height]
: 브라우저 화면 높이의 X%
2. media query
: CSS에 조건을 주고 싶을 때 'media query'를 사용하면 됩니다.
이는 모바일/ 태블릿/ PC 화면에 따라 각기 다른 레이아웃을 가지기를 원할 때 사용합니다.
[주의] : CSS 파일 최하단에 작성 할 것!
방법
@media screen and (max-width : 576px){
.클래스명 {
해당 px일 때 적용할 [기존과 다른] CSS 속성들 작성
}
}
위의 코드는 px이 576px 이하일 때 해당 CSS를 적용하라는 명령어 입니다.
| 모바일 | 576px | 태블릿 | 768px | pc | 992px or 1200px |
보통 다음과 같은 px 기준점으로 모바일/태블릿/pc등을 나눠서 레이아웃을 결정합니다.
이렇게 나눠진 기준들을 breakpoint 라고 부릅니다.
해당 px 기준점은 bootstrap 의 기준점을 따른 것입니다.
무작정 감으로 다가서기 보다 다음과 같은 정적인 기준이 있으면 좋을것 같아 이를 따르기를 권장합니다.

이를 활용하는 실습 시간을 가져보겠습니다.
[모바일]

[태블릿]

[PC]

다음과 같은 레이아웃을 만들기 위해 media query를 활용하여 실습하도록 하겠습니다.
[HTML]
<html>
<head>
<title>연습</title>
<link rel="stylesheet" href="./media-query-prac.css">
<meta charset="utf-8">
<meta name='viewport' content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="mybox-container">
<div class="mybox"></div>
<div class="mybox"></div>
<div class="mybox"></div>
<div class="mybox"></div>
<div style="clear: both"></div>
</div>
</body>
</html>[CSS]
.div {
box-sizing: border-box;
}
body {
margin: 0px;
}
.mybox-container {
max-width: 1200px;
}
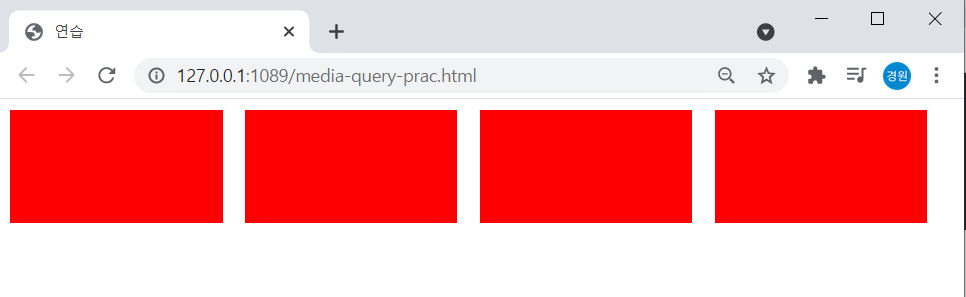
.mybox {
width: 22%;
max-width: 200px;
height: 100px;
background-color: red;
margin: 10px;
float: left;
}
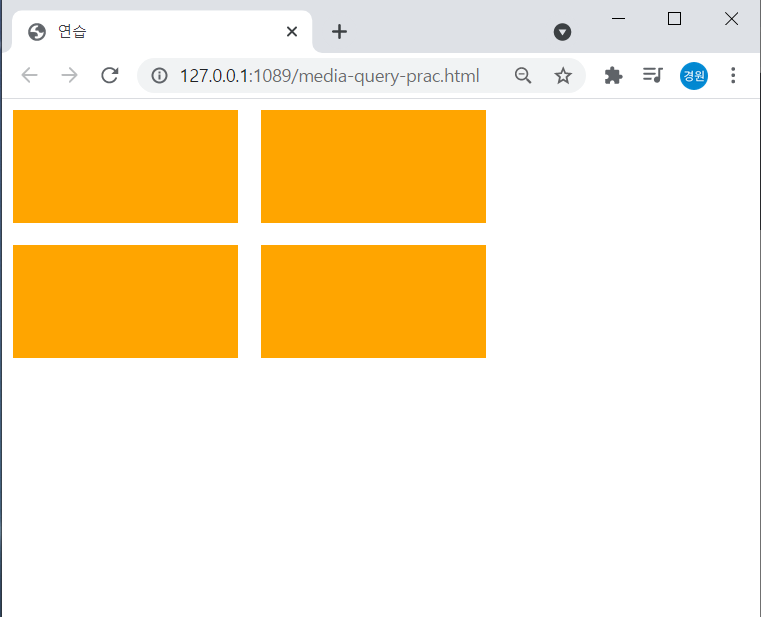
@media screen and (max-width : 768px) {
.mybox-container{
max-width: 590px;
}
.mybox {
width: 50%;
background-color: orange;
}
}
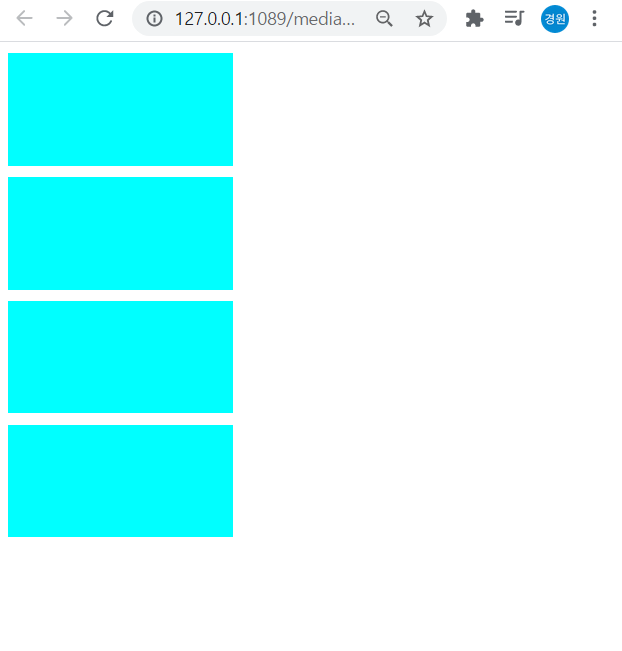
@media screen and (max-width : 576px) {
.mybox {
width: 100%;
float: none;
background-color: aqua;
}
}
▶ Tip : max-width를 활용하여 요소들을 통제합니다.
[결과]
[모바일]

[태블릿]

[PC]

'HTML & CSS' 카테고리의 다른 글
| 17. [CSS] CSS Animation - 1 (0) | 2021.07.10 |
|---|---|
| 16. [CSS] 아이콘 넣기 (0) | 2021.07.09 |
| 반응형 웹 개발을 위한 meta태그 추가 (0) | 2021.07.08 |
| 14. 레이아웃 방법 3. flex (0) | 2021.07.08 |
| 13. [CSS] 웹 폰트 적용하기 (0) | 2021.07.07 |



